Basic CMS ガイド - ローカル環境の作り方
ローカル環境の作り方
この章ではローカル環境を構築する説明を行いたいと思います。
ローカル環境構築
Basic公式としてはローカル環境を構築するのに「MAMP」を推奨しています。
MAMPダウンロード
この章ではMAC環境にて説明を致しますが、Windows環境でもほぼ同じステップとなります。
for MAC版、for Windows版があるのですが、上記リンクをアクセスした際に自動的にMACならMAC版、WindowsならWindows版のページに飛ばしてくれるので
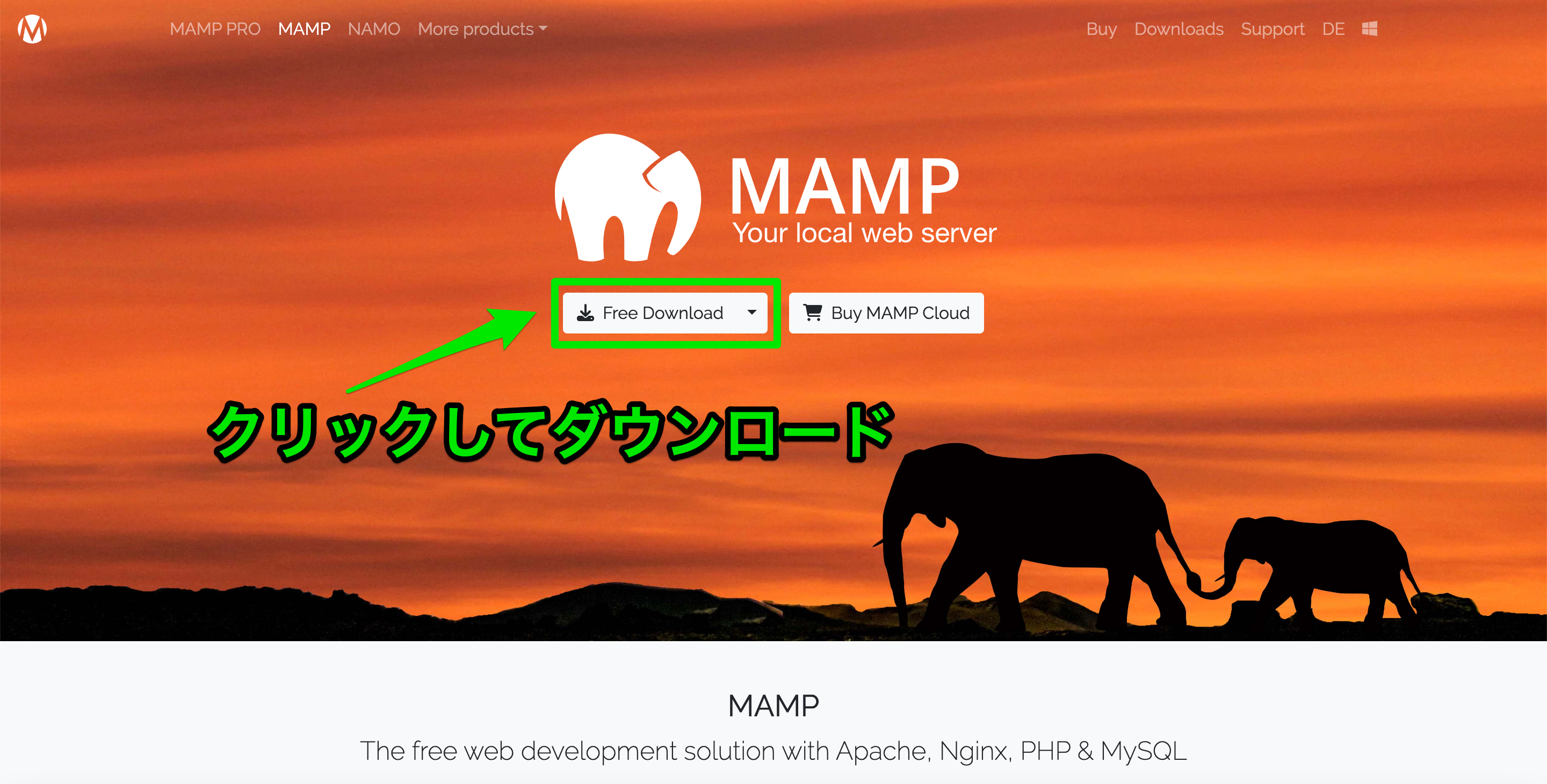
そのまま「Free Dwwnload」ボタンをクリックしてください。

そうすると

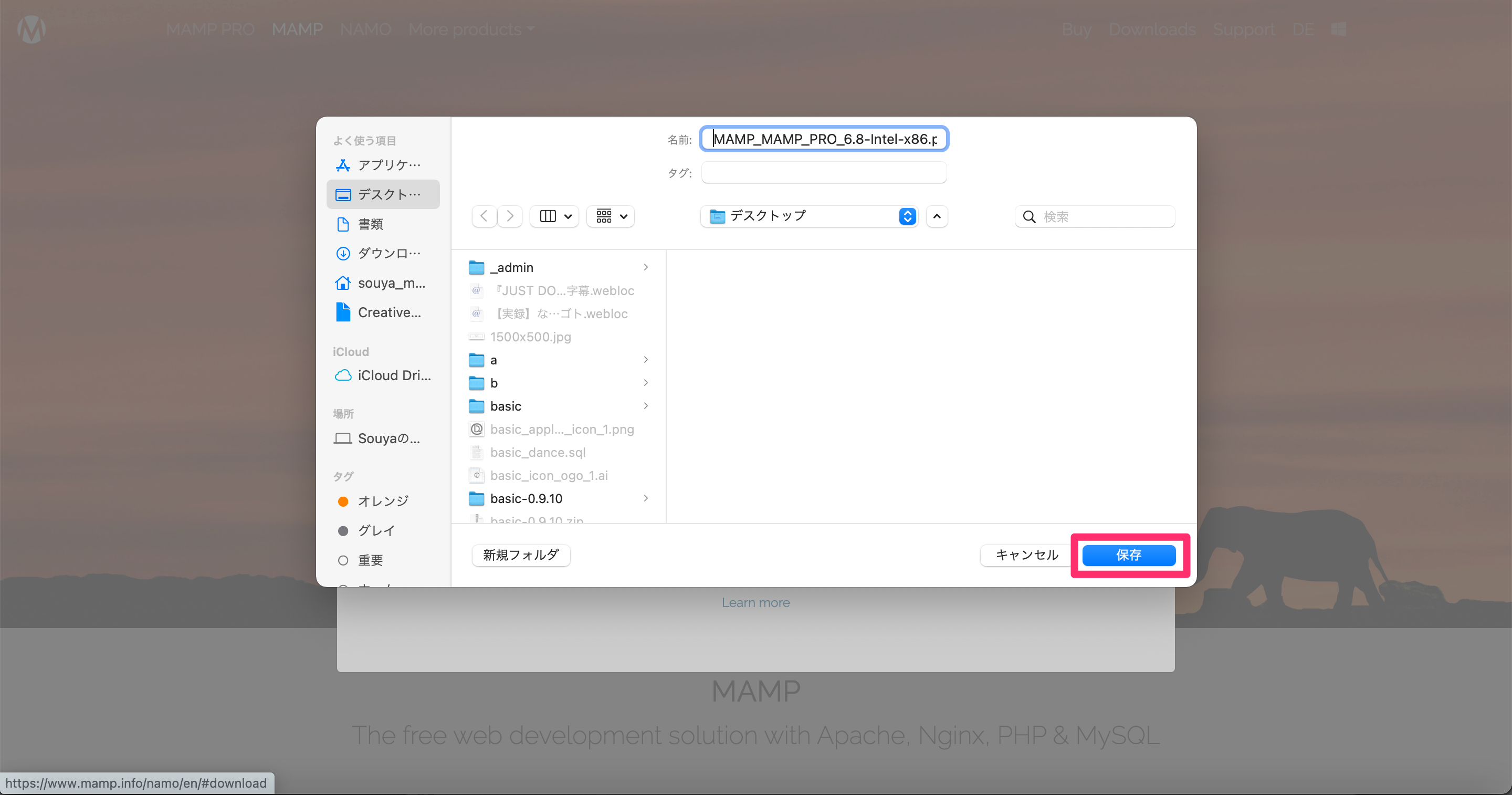
このような画面になりますので好きな所に「保存」して下さい。
今回はデスクトップに保存しました。

MAMPインストール
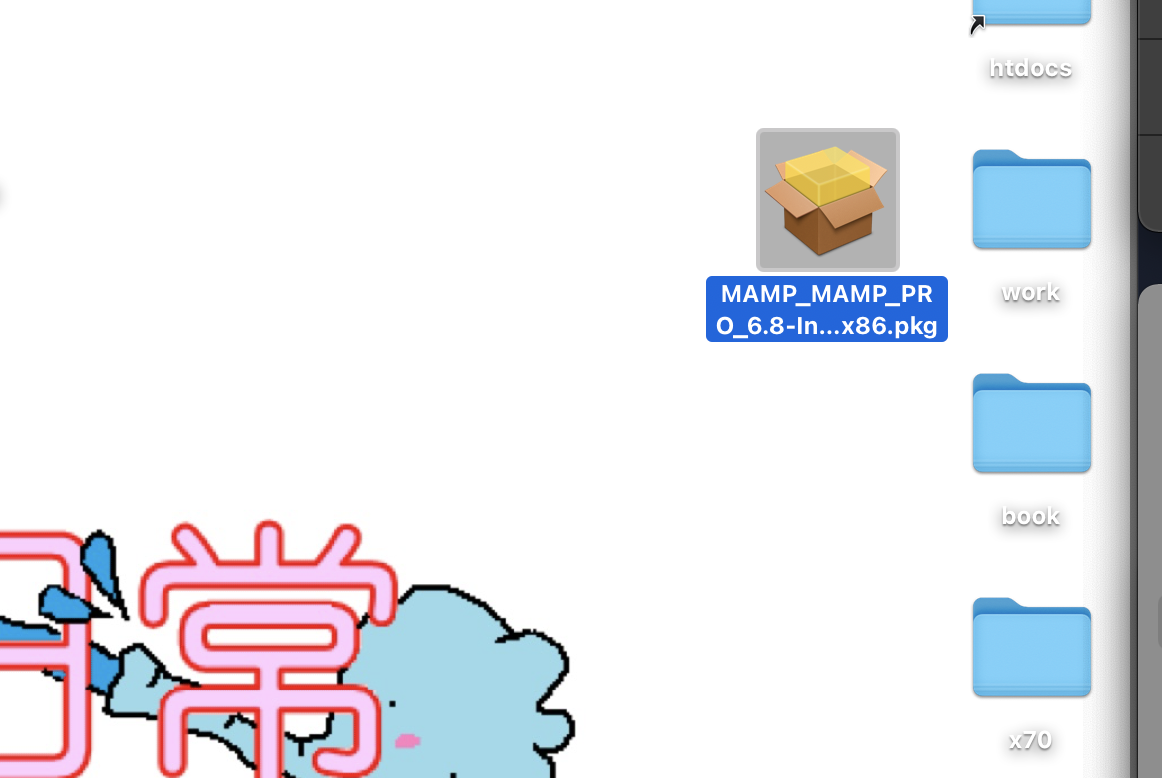
そのパッケージを開いていただくと・・・
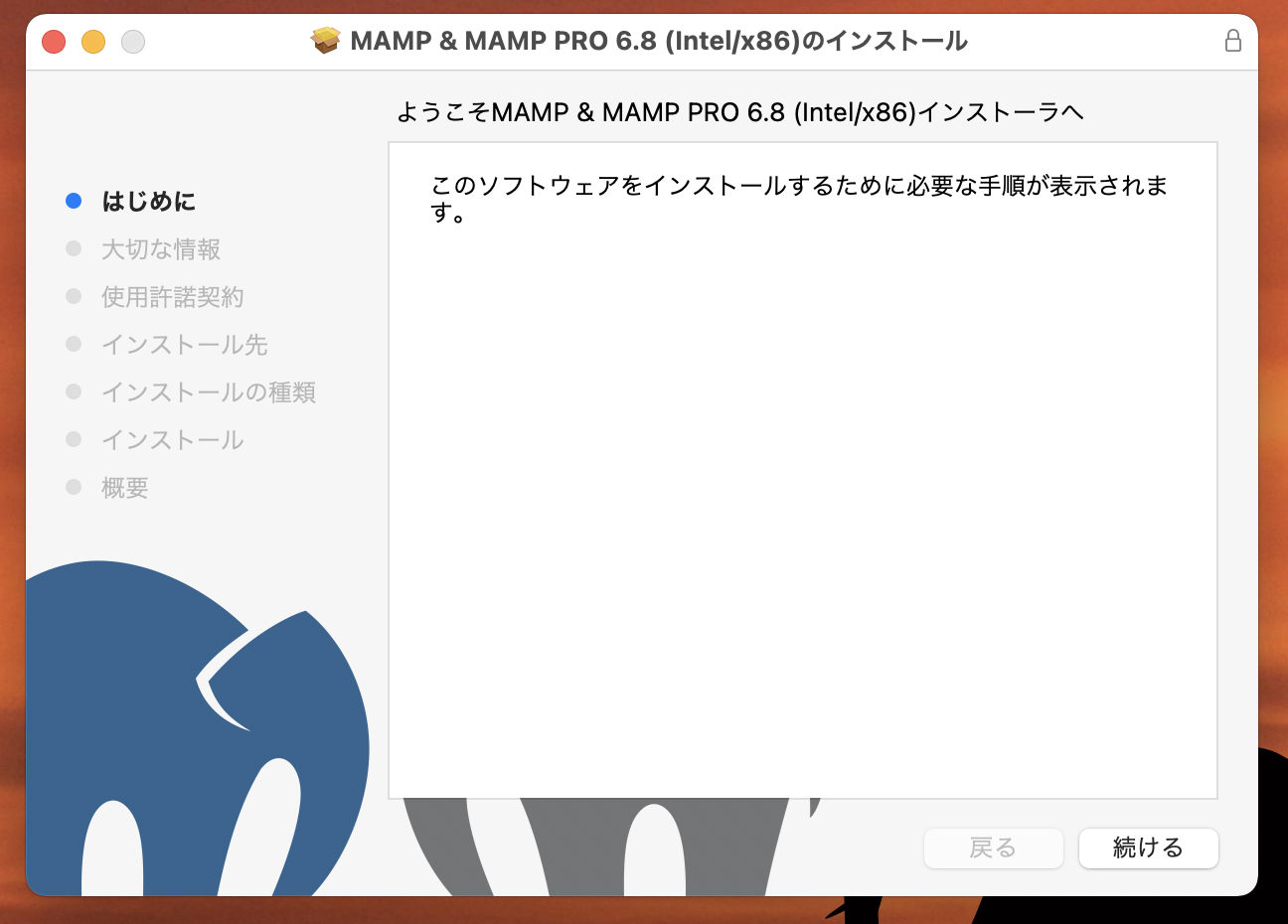
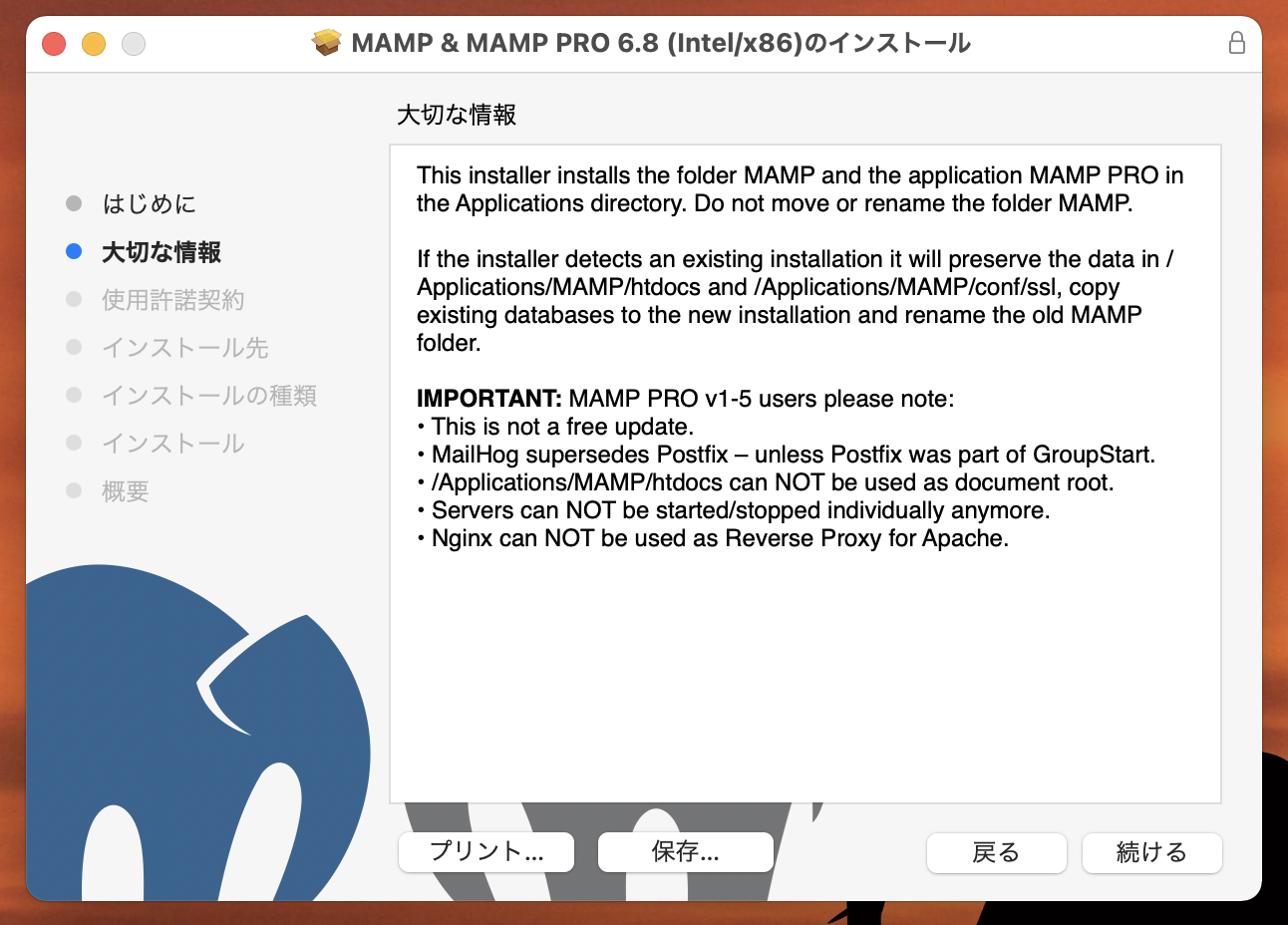
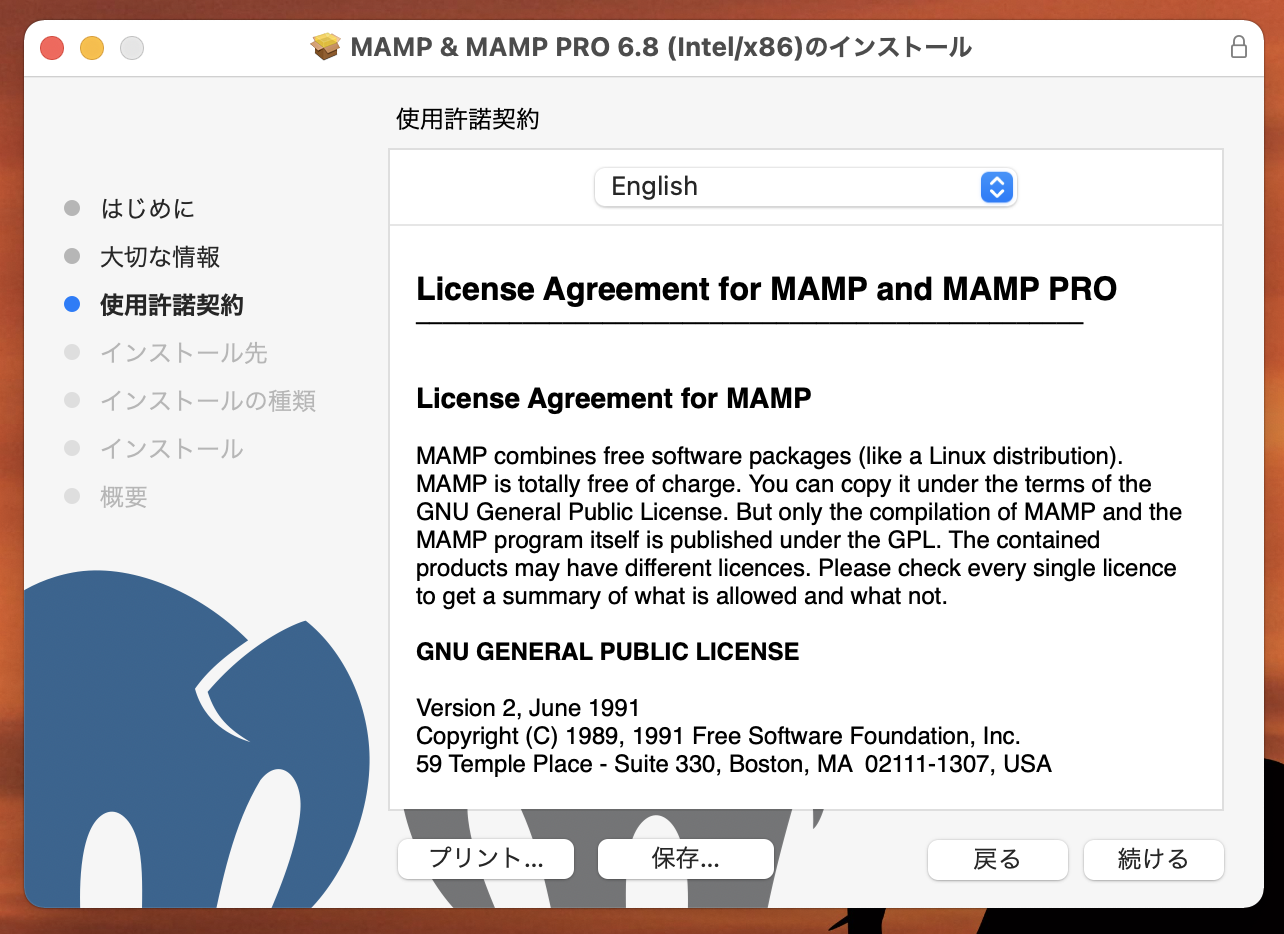
インストール画面が開かれますので

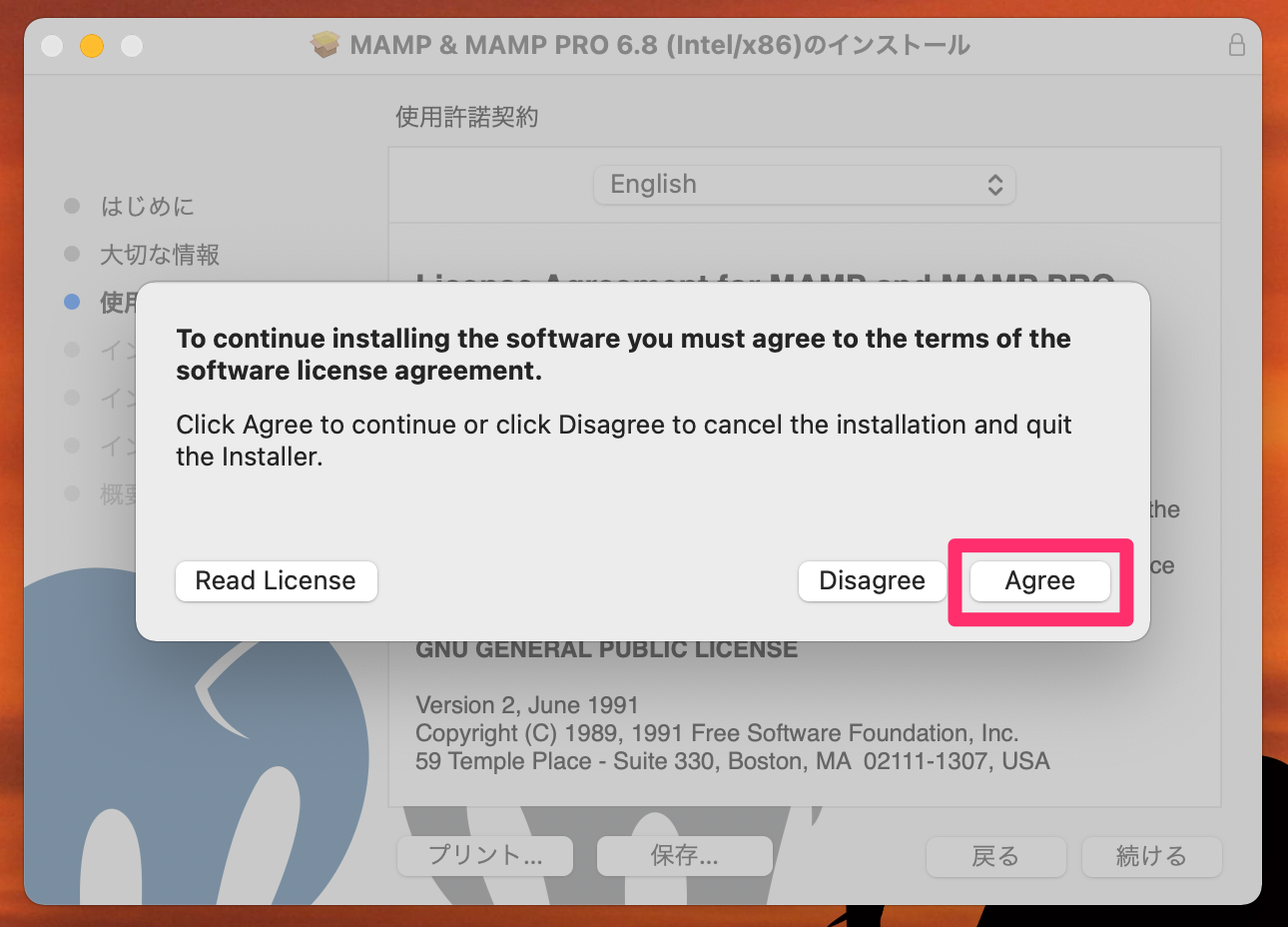
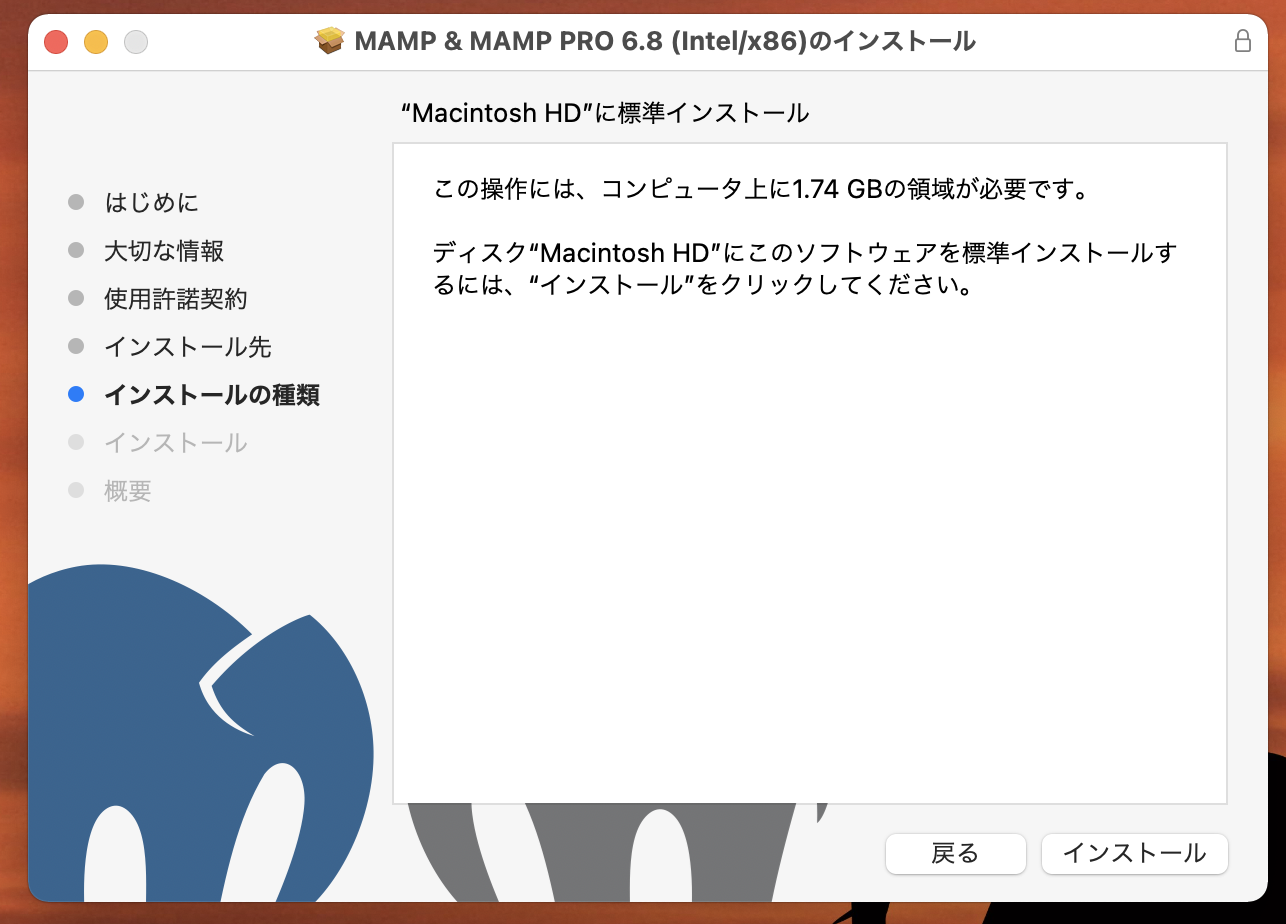
続ける→続ける→続ける→Agree→インストール→閉じるの順でボタンをクリックして下さい。





これでMAMPのインストールが完了致しました。
MAMPの設定と起動
次に
アプリケーションフォルダの中の「MAMP」を起動させて下さい。

「MAMP.app」というやつですね
そうしましたら

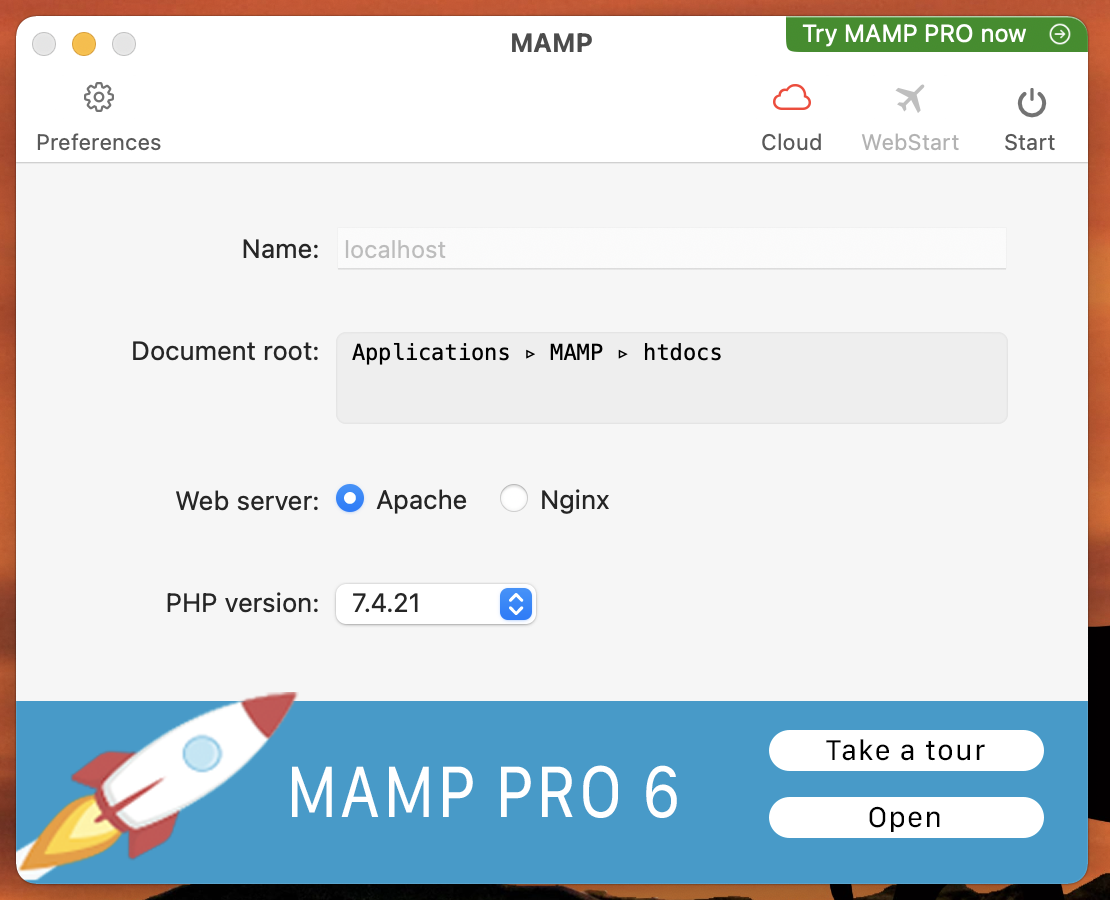
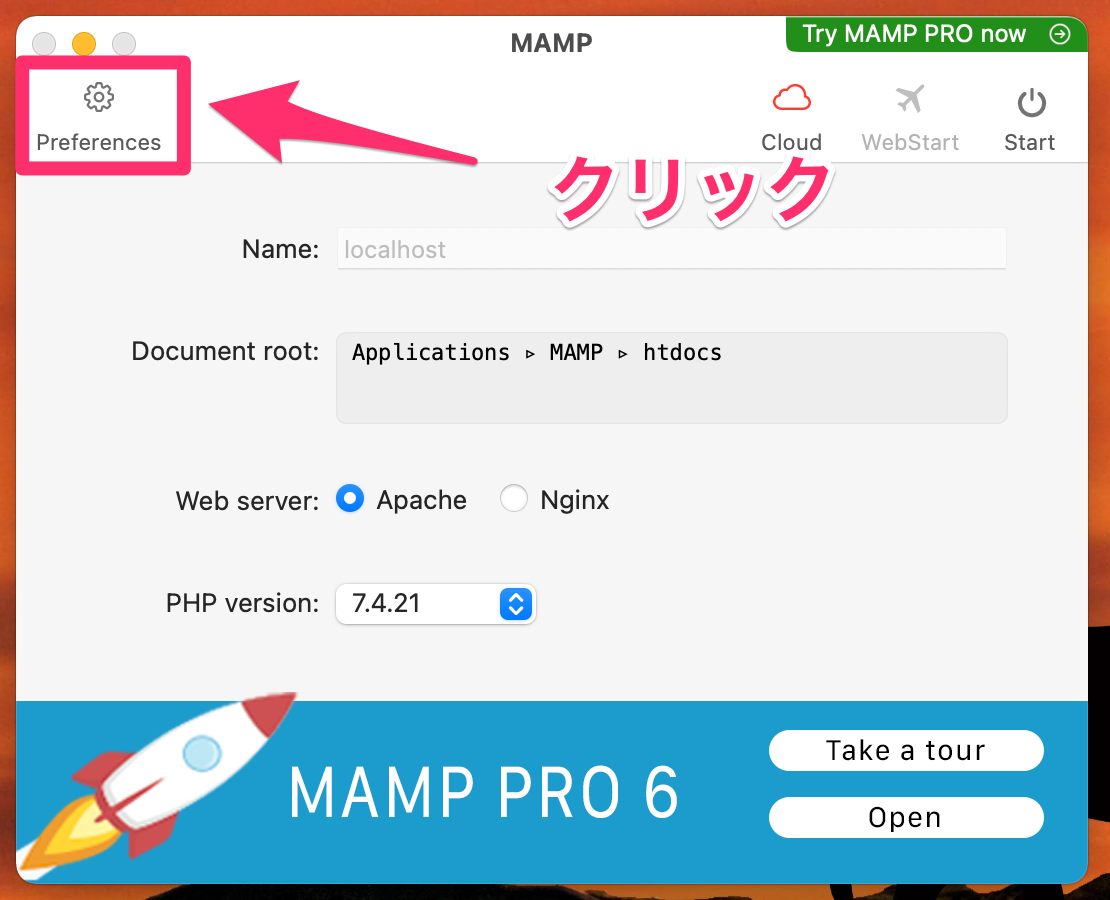
このような画面が開かれますので
「Preferences」ボタンをクリックして下さい

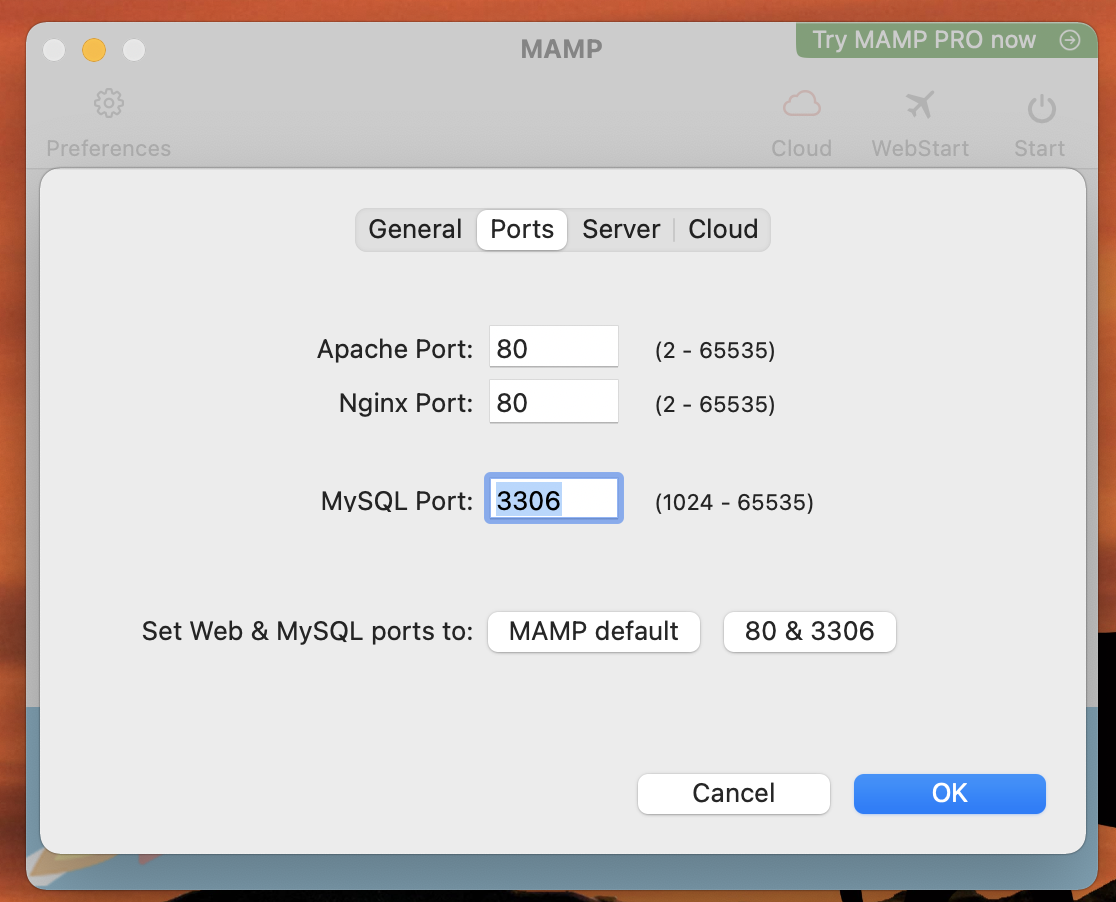
設定画面に行きましたら
Portsタブに移動しまして

「80&3306」というボタンをクリックして
Apache Port:80
Nginx Port:80
MySQL Port:3306
になっている事を確認して
「OK」ボタンをクリックして下さい。
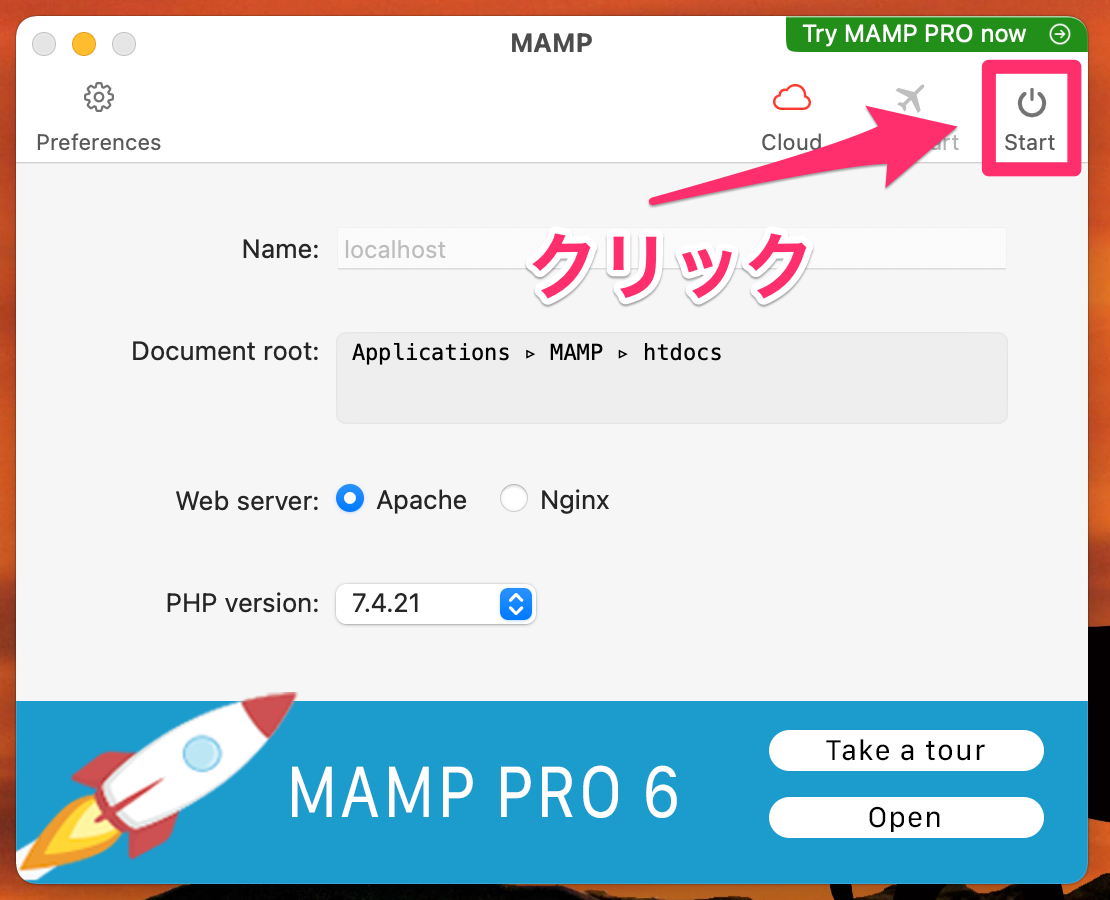
次にいよいよWebサーバーの起動を行うために
「Start」ボタンをクリックして下さい。

ボタンの色が緑色になりましたら起動が成功しています。
データベースの作成
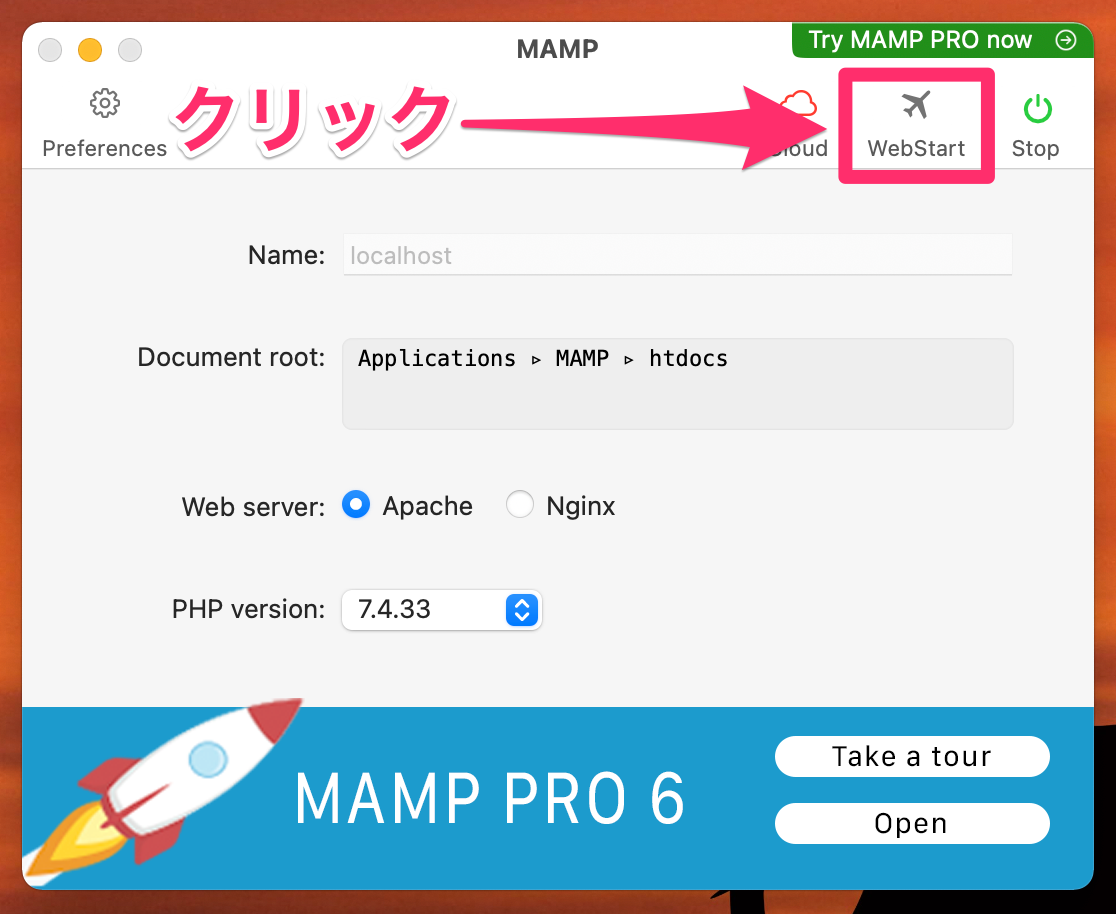
続きまして
「WebStart」というボタンをクリックして下さい。

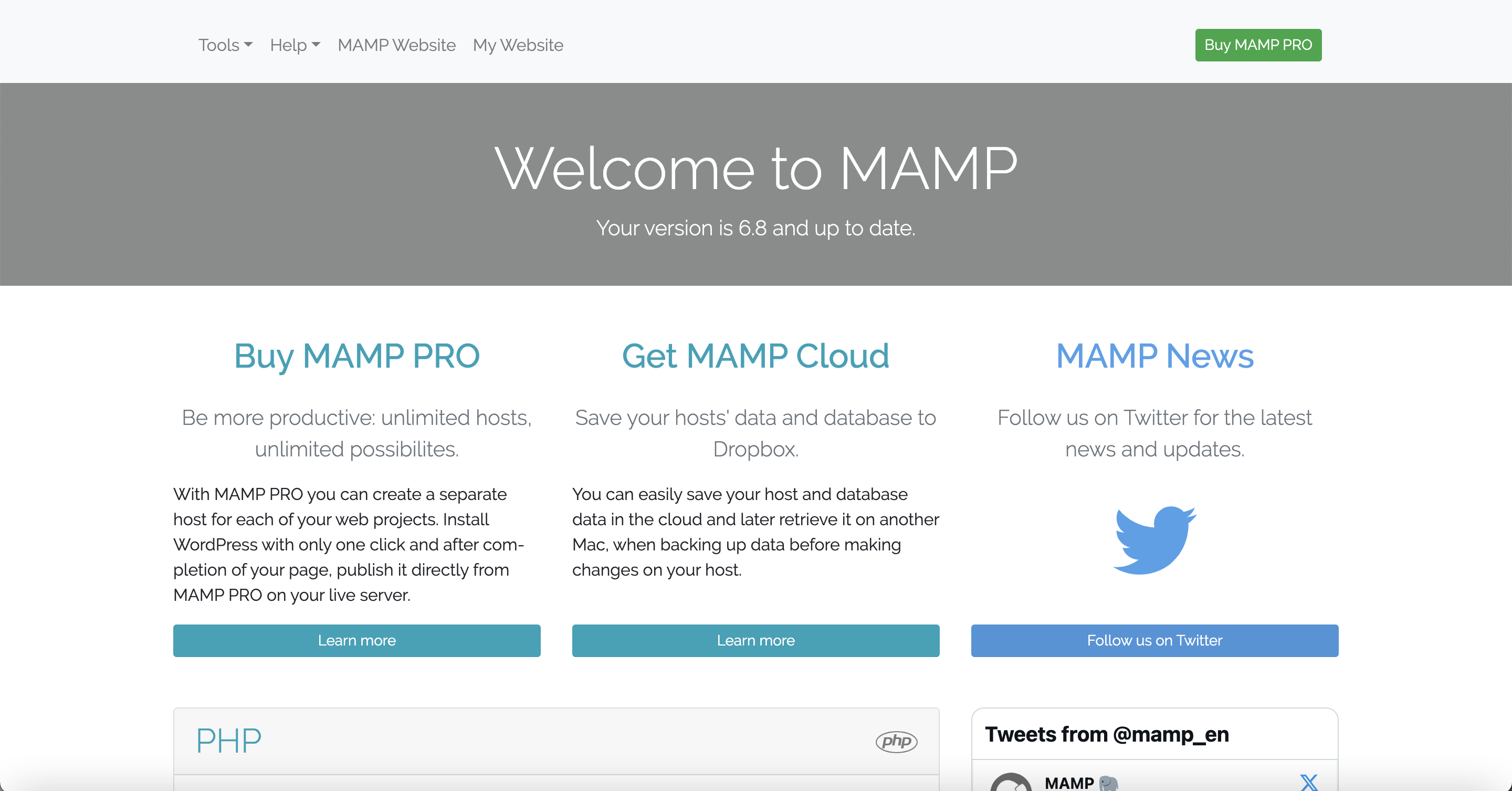
するとこんな風な画面が表示されます。

URLはおそらく「http://localhost/MAMP/?language=English」ですね。
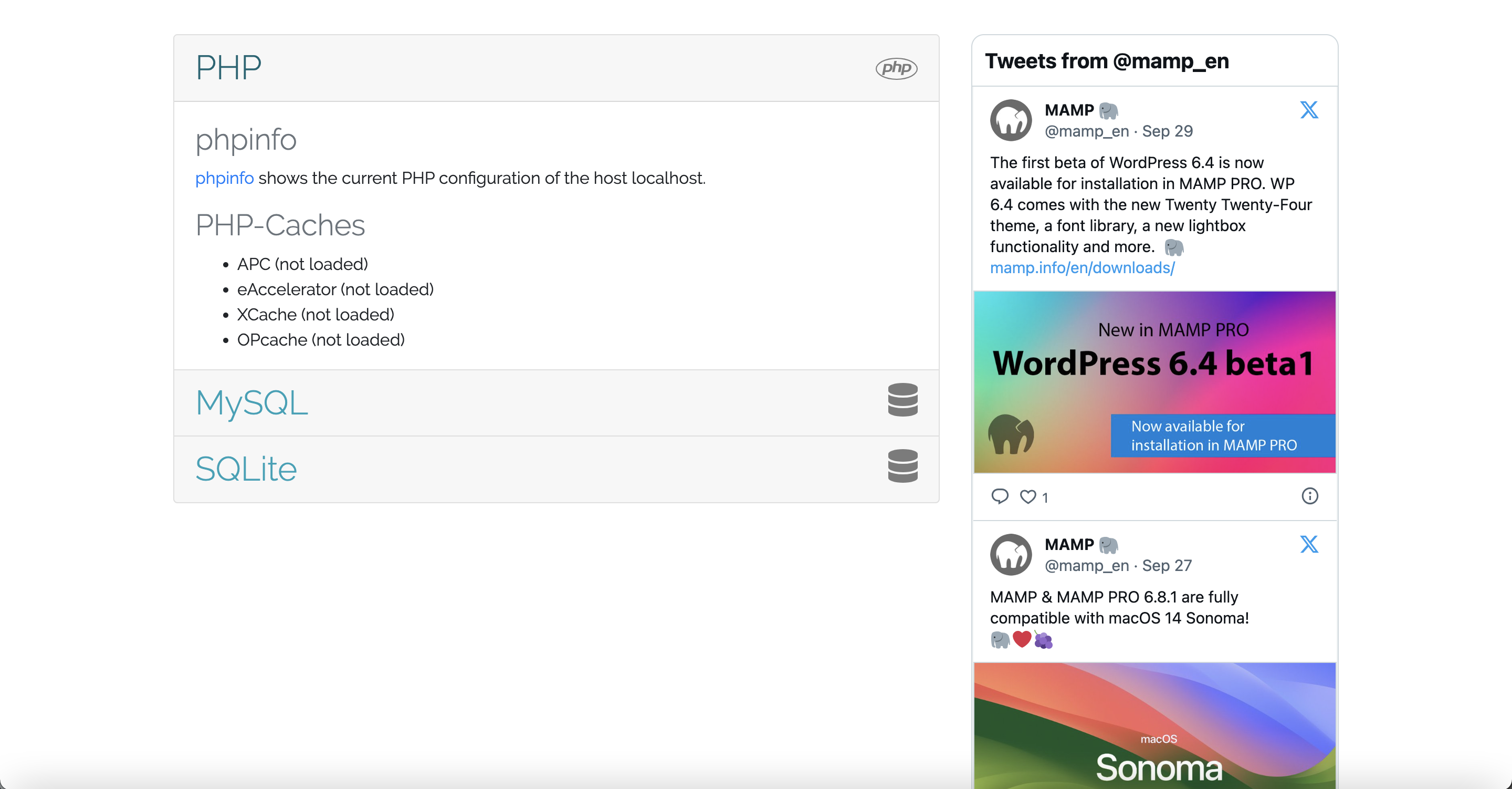
そのまま下にスクロールしますと

こんな画面がありますので大きい文字で書かれている「MySQL」をクリックして下さい。
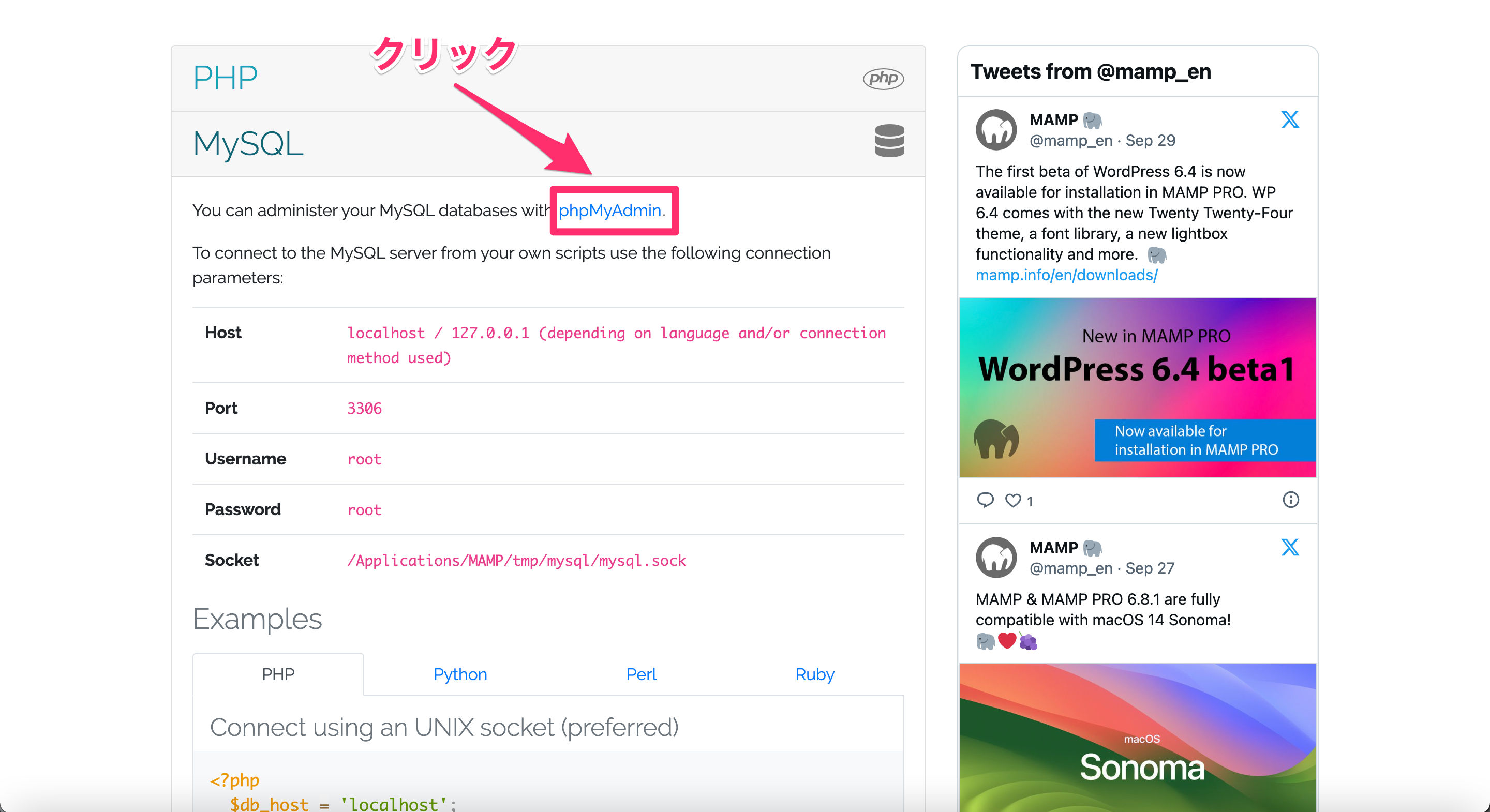
すると画面がぐにゅにゅにゅと動いてこんな画面になりますので

小さく書かれてある「phpMyAdmin.」とぃうリンクをクリックして下さい。
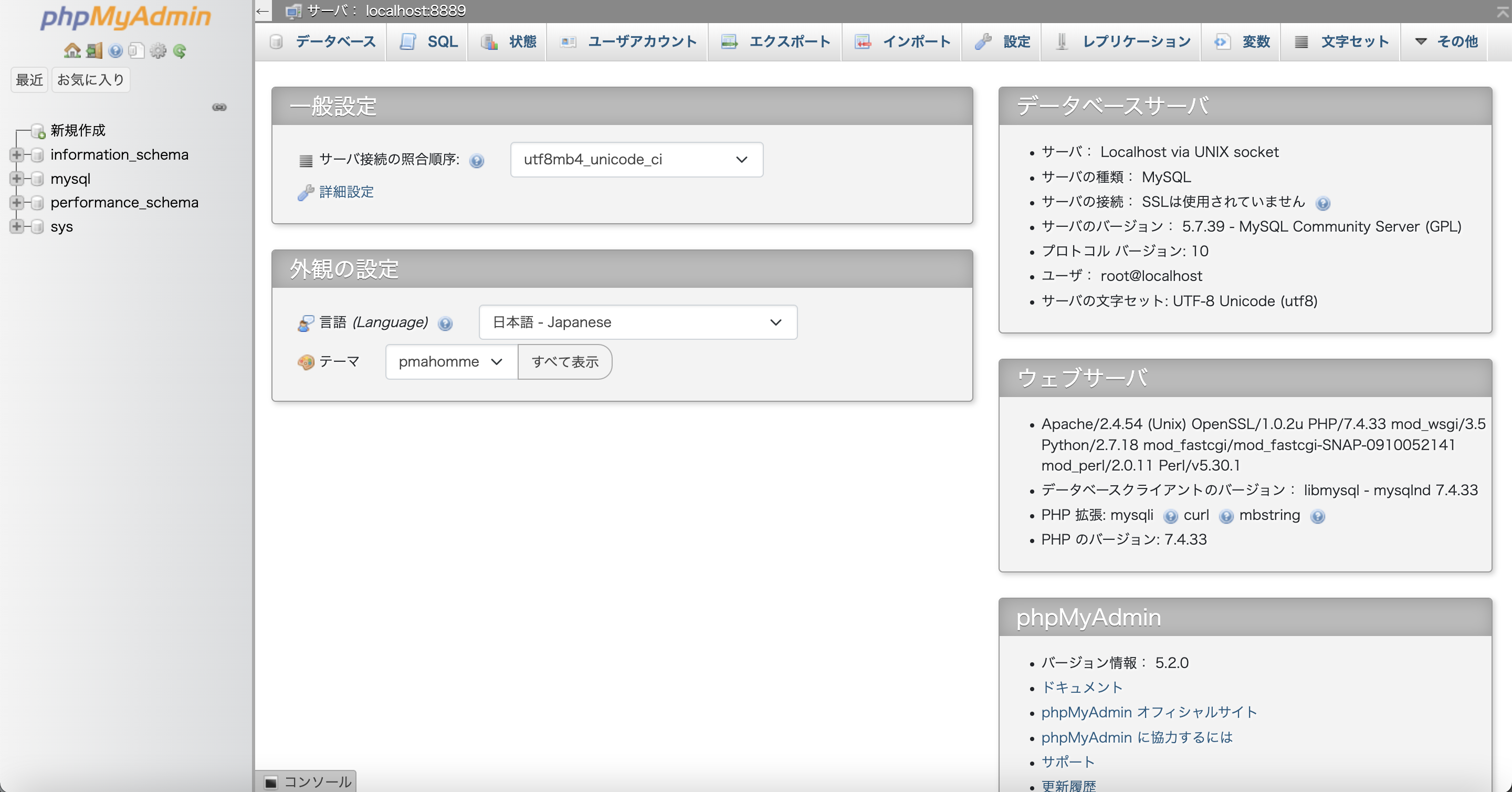
するとこんな画面になります。

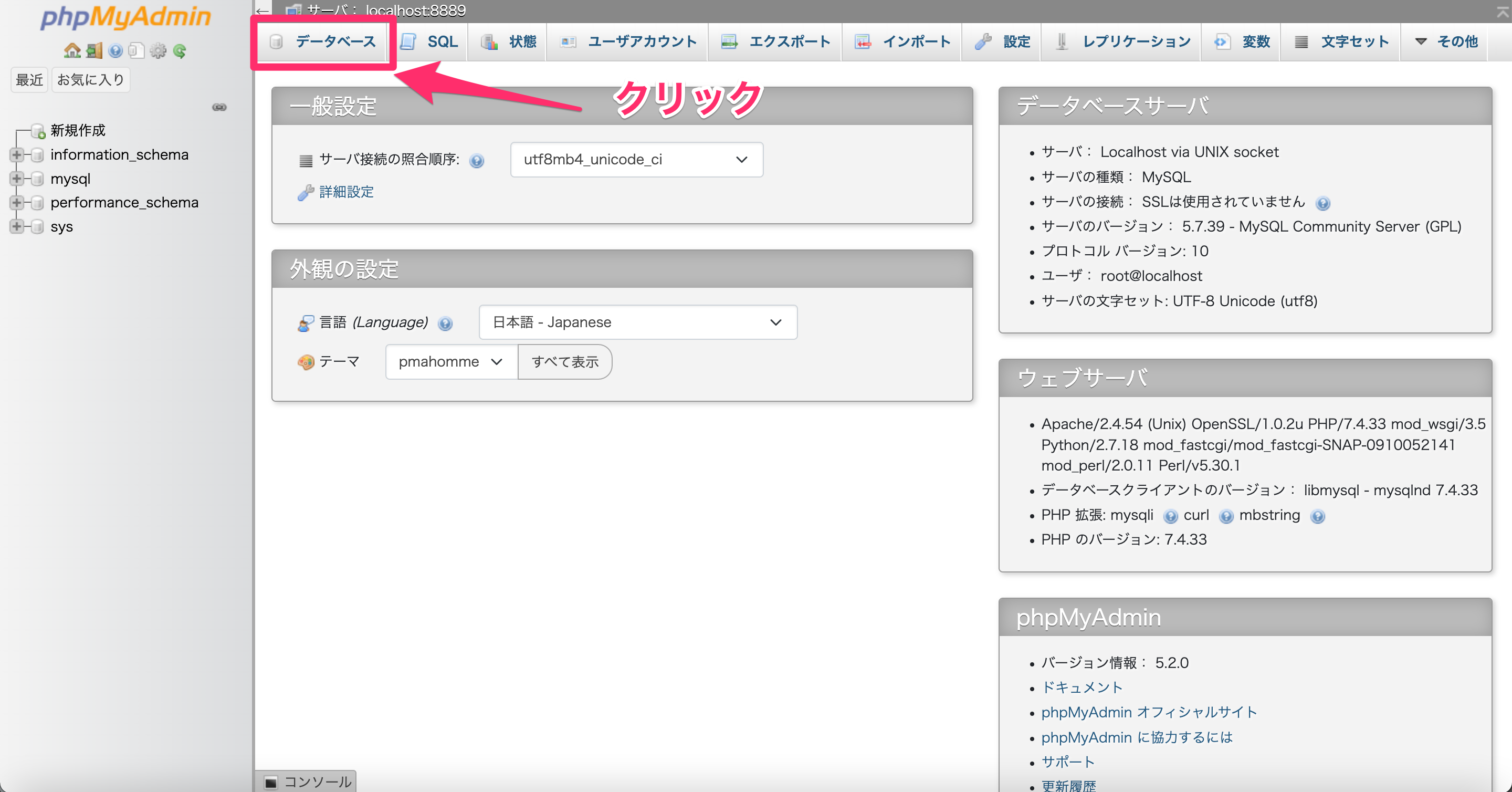
続きまして
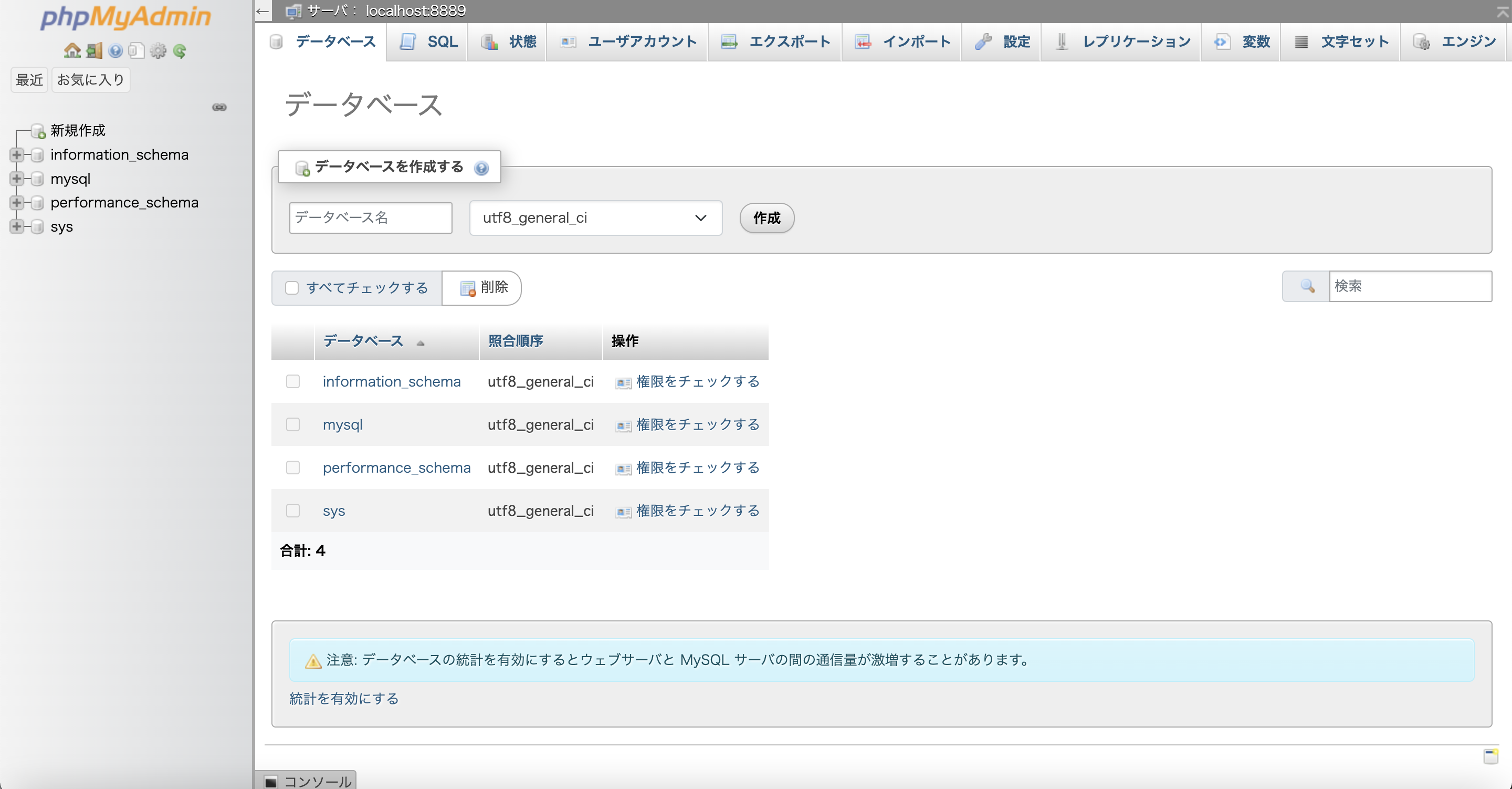
「データベース」というリンクをクリックして下さい。

するとこんな画面になります。

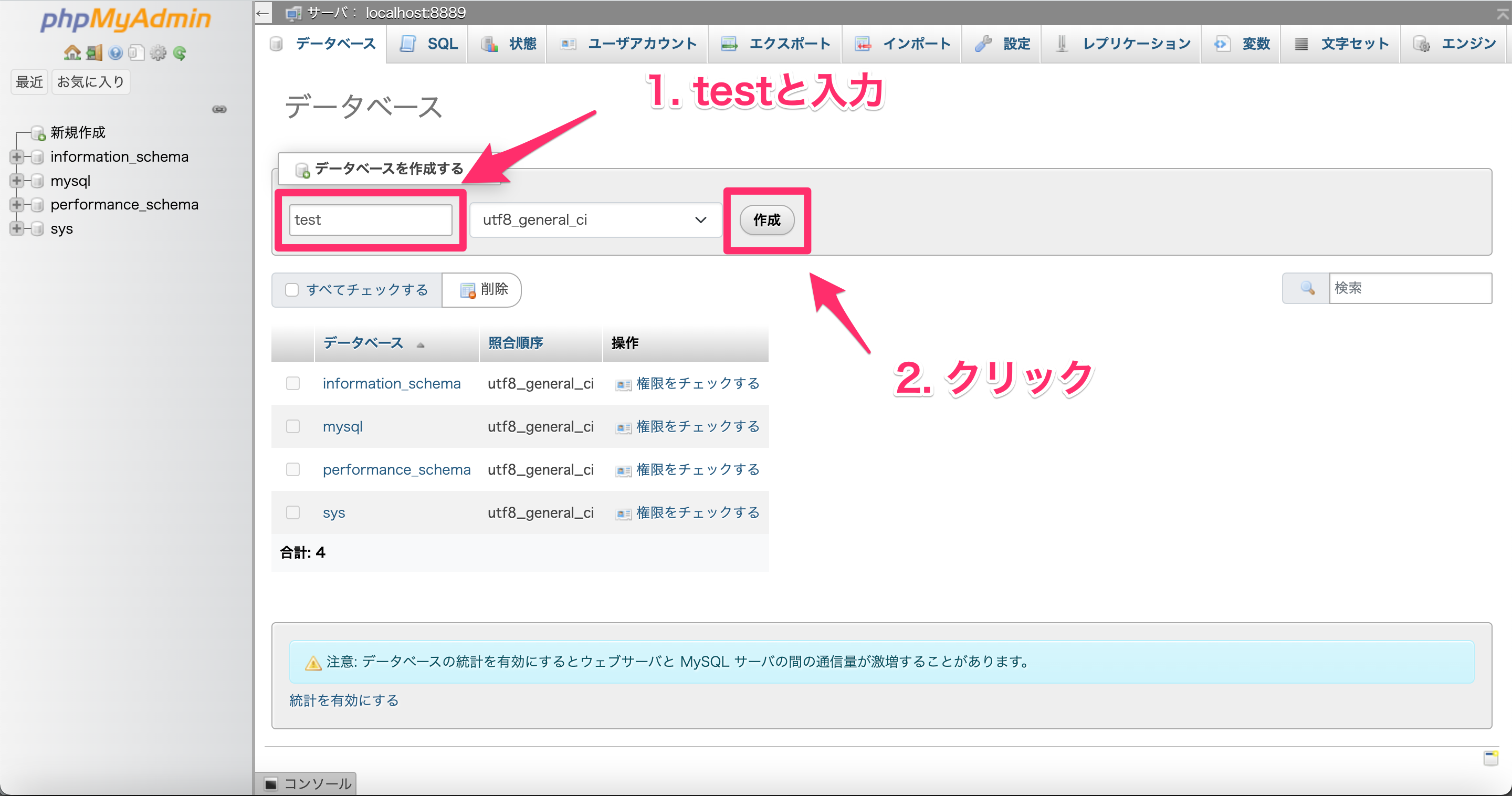
テータベース名と書かれている所に
「test」と打ち込んで右にある「作成」ボタンをクリックしてみましょう。
こんな風に。

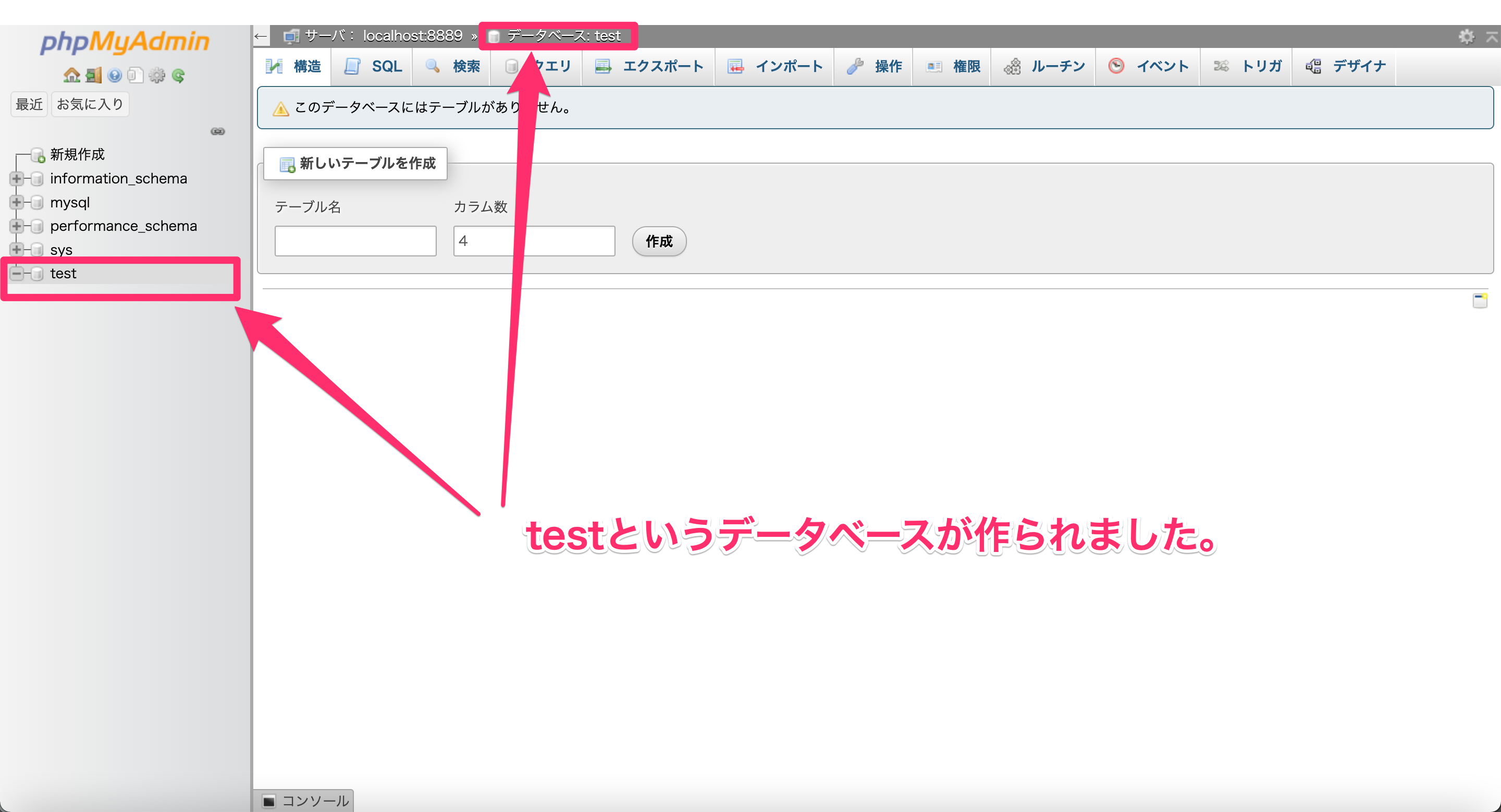
すると
「test」という名前のデータベースが作成されます。

これでローカル環境の構築は完了です。

PC再起動すると停止しますので、ローカルで開発する際は再度MAMP.appを開いて「Start」ボタンを押して下さいね