Basic CMS ガイド - カスタマイズ
カスタマイズ
「Basic CMS ガイド - 基本的な使い方」でBasicの基本的な使い方を説明致しました。この章ではBasicを本格的にカスタマイズする方法をまとめまいります。
Basicの基本的な内部挙動
Basicのルートディレクトリ構成は以下の通りです
.htaccess
app
index.php
setting
全てのアクセスはまず「index.php」に集約されます。
そこから「コントローラークエリ」の概念に基づいて、自動的に適切なファイルが読み込まれ選択されます。
カスタマイズ場所
小難しいことは置いといてカスタマイズするテーマ置き場は以下の場所となっています。
app
└ theme
├ admin
├ first_corporate
├ first_time
└ [カスタマイズテーマ置き場所]
first_timeをそのままコピー
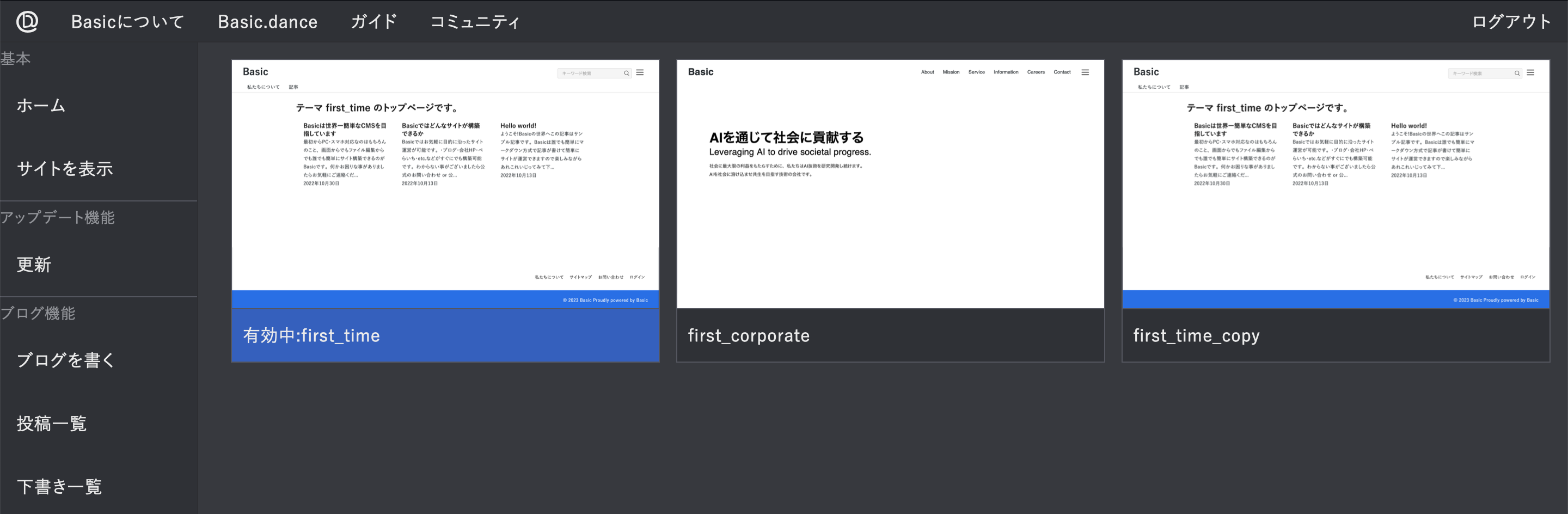
first_timeをそのままコピーして好きなテーマ名(ここではfirst_time_copyにしました)にして下さい。
その状態で一旦、「テーマ機能:テーマ切り替え」に移動すると

「first_time_copy」がある事が確認できます。
テーマ内の構成
first_time_copy
├ assets
├ controller
├ model
└ view
「assets」はテーマ内で使用するcss、jsが配置されてます
theme_infoも配置されており、「テーマ機能:テーマ切り替え」での説明やscreenshot表示をカスタマイズできます。
「controller」は制御の役割をしています
基本的にはBasicのmodelを叩いてデータを持ってきてviewに渡しています。
テーマ内で作成した独自modelのデータを叩く事も可能です。
「model」は処理の役割をしています
Basicでは機能毎にmodelを作成しています。
例 articleなら
article(ディレクトリ名)
├model_article_basis(クラス名)
└model_article_html(クラス名)
「model_xxx_basis」には主に処理系の関数群が配置されます。
「model_xxx_html」には、model_xxx_basisで処理されたデータを受け取り、HTMLを生成する関数群が配置されます。
カスタマイズにおいては、上記ルールに従わなくても問題ありません。
公式の実装ではこのルールに基づいてBasicが構築されているだけですので。
「view」は処理後・html生成されたデータを受け取って表示する役割をしています
またarticleで説明を致します。
view
└ article
├ content.php
├ head_footer.php
├ head.php
└ template.php
基本的にはcontrollerから呼び出されるのはviewのtemplate.phpです。
template.phpで呼び出しているのは
head.php
header.php
navi_slide_menu.php
content.php
footer.php
head_footer.php
です。(現状)
ここもBasicのルールに則らなくて問題ありません。サイトデザインによってはtemplate.phpの中身はだいぶ変わると思いますので。
controllerから渡されたデータを表示しているのは主に
content.php
です。
また
content.php
head_footer.php
head.php
以外の呼び出しに関してはcommon配下のファイルを呼び出しています。
カスタマイズできない領域
大きく分けて
ルートディレクトリ配下の
index.php
setting
app
└ theme
└ admin
この3点です。
実際はカスタマイズできないわけではないですが、アップデート時に書き換えられてしまいますので公式としては非推奨とさせていただいております。