macのMAMP上にLaravelをインストールする方法
今回はMac上でMAMPを使用してLaravelをインストールする手順を紹介いたします。
このプロセスは、MAMPが既にインストールされていることを前提としています。
- MAMPとは
- MAMPを設定する
- Composerをインストールする
- Laravelプロジェクトを作成する
- MAMPのサーバーを再起動する
- ブラウザでLaravelプロジェクトを開く
- ドキュメントルートを変更する
- パターン1 MAMPの設定で変更
- パターン2 .htaccessの設定で変更
- MAMPのサーバーを再起動する
- CentOSなどの本番での設定方法
- まとめ
MAMPとは
MAMPは、MacOS上でApacheサーバー、MySQL、PHPを簡単に設定・管理できるフリーソフトウェアです。
MAMP公式サイト
https://www.mamp.info/en/mac/MAMPを設定する
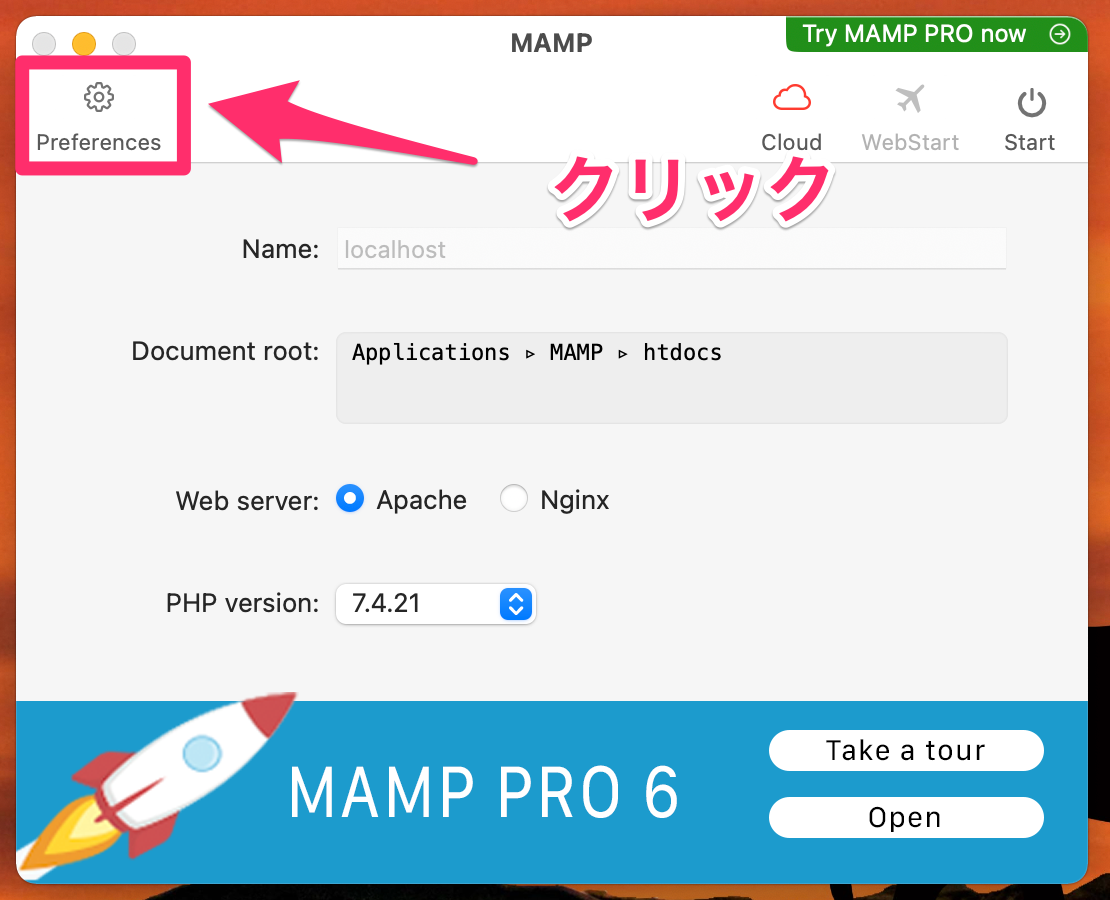
MAMPを起動して、Preferences(環境設定)に進みます。

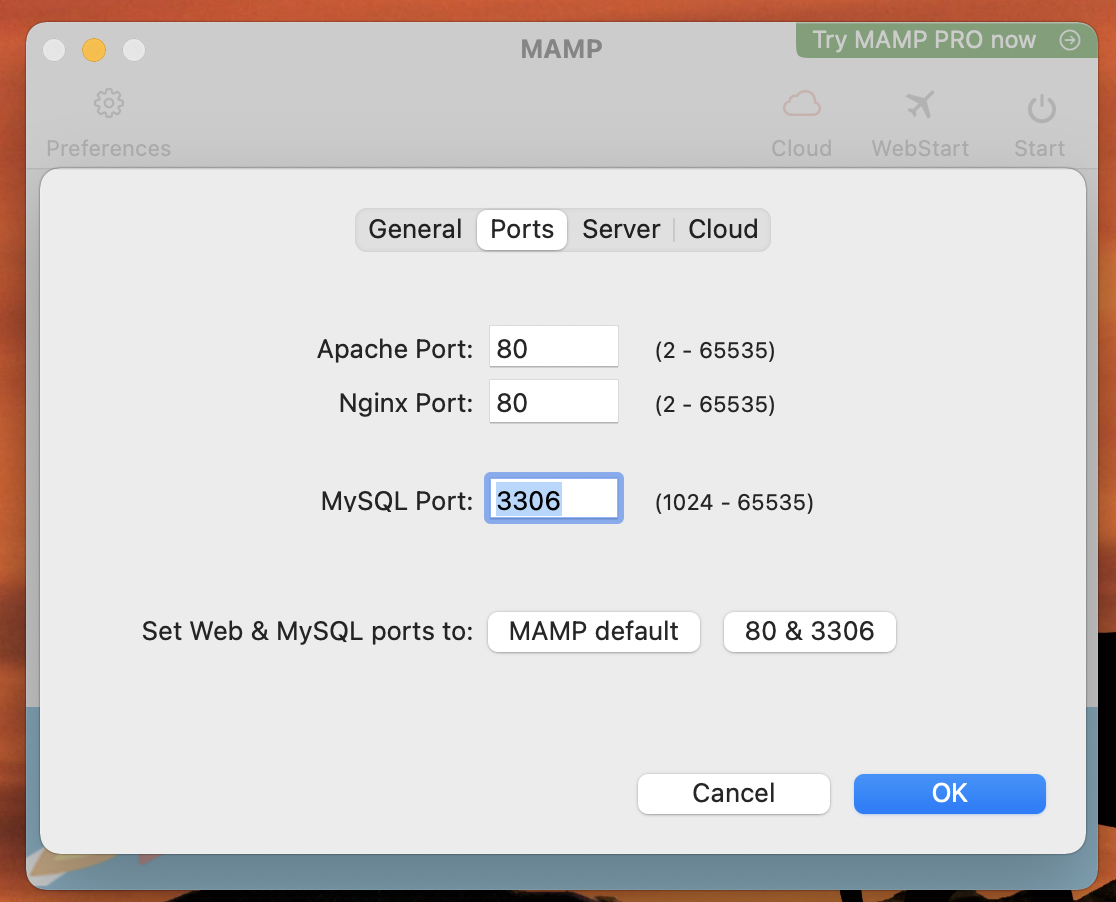
Ports(ポート) タブで、Apacheのポートを 80、MySQLのポートを 3306 に設定します。

必須ではありませんが、これにより、ローカル環境へのアクセスが簡単になります
PHP タブで、使用するPHPのバージョンを選択します。Laravelが要求するPHPのバージョン(Laravelのバージョンによって異なる)に合わせてください。
Composerをインストールする
Laravelをインストールする前に、依存関係管理ツールであるComposerが必要です。まだインストールしていない場合は、以下の記事に沿ってインストールしてください。
MacにComposerをインストールする方法Laravelプロジェクトを作成する
Document Rootに設定したディレクトリ内で、以下のコマンドを実行して新しいLaravelプロジェクトを作成します。MAMPのデフォルトドキュメントルートは /Applications/MAMP/htdocs です。
/Applications/MAMP/htdocs に移動しまして
cd /Applications/MAMP/htdocs以下コマンドでLaravelプロジェクトを作成
composer create-project --prefer-dist laravel/laravel myprojectmyprojectはプロジェクトの名前で、任意で変更してください。
MAMPのサーバーを再起動する
MAMPアプリケーションでサーバーをStopしてからStartし、変更を適用します。
ブラウザでLaravelプロジェクトを開く
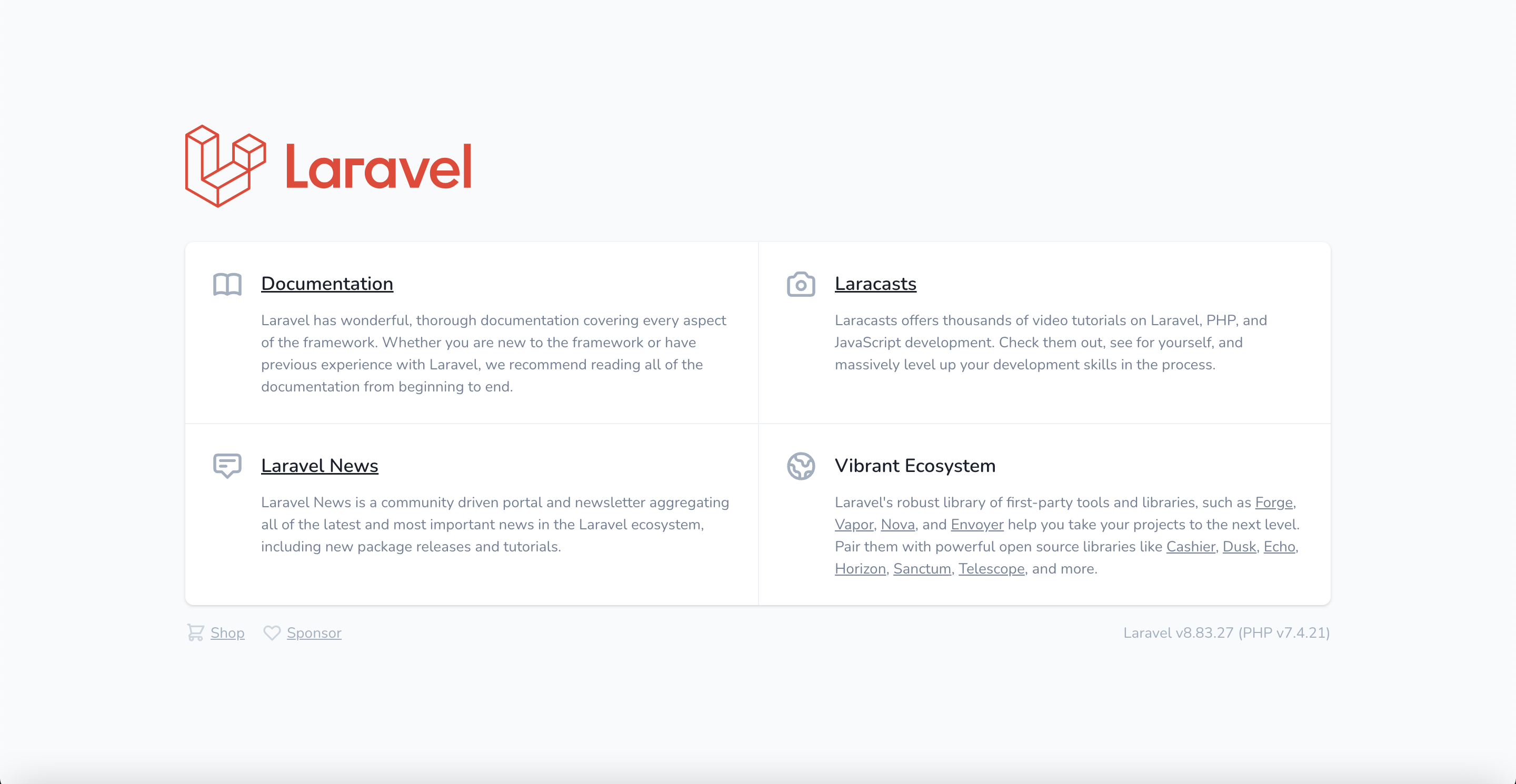
ブラウザを開き、http://localhost/myproject/publicにアクセスして、Laravelのデフォルトページが表示されることを確認します。

これで、MAMP上にLaravelがインストールされ、新しいプロジェクトが作成され開発を始める準備が整いました。
ただ、http://localhost/myproject/publicにアクセスするというのは気持ち悪いのでドキュメントルートも変更いたしましょう。
ドキュメントルートを変更する
パターン1 MAMPの設定で変更
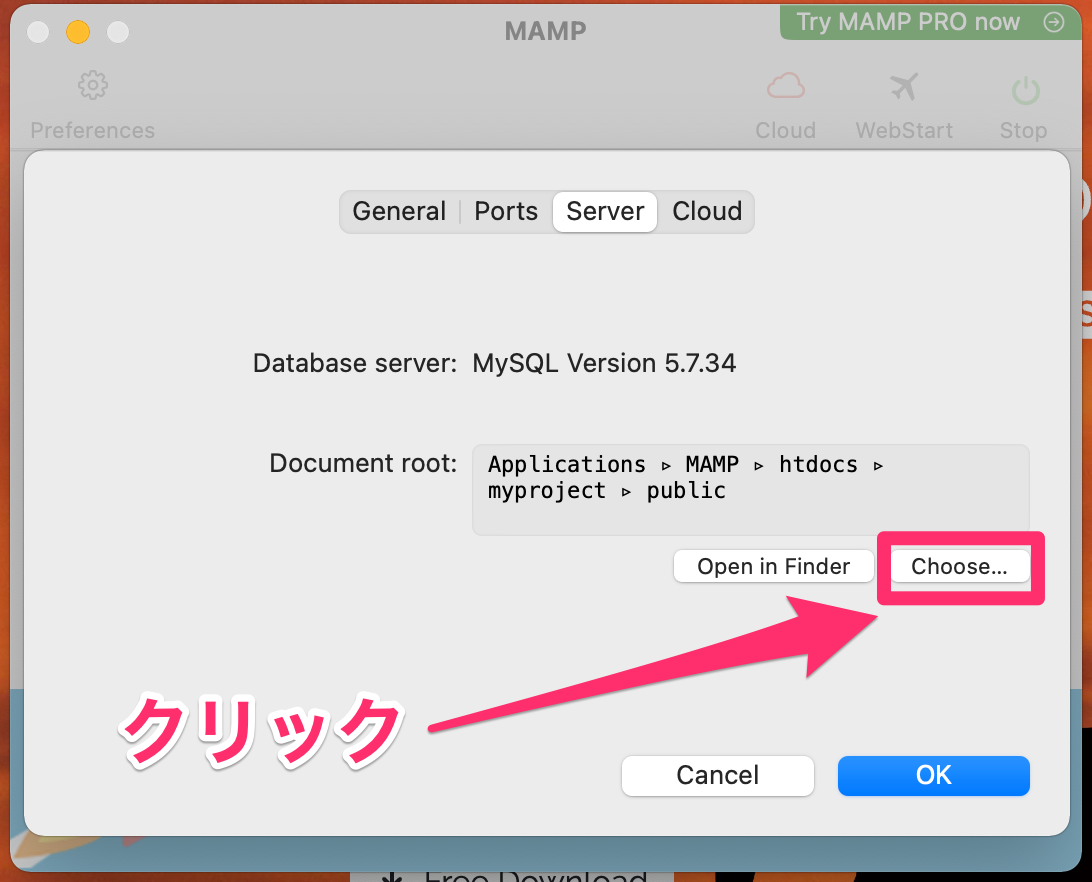
Server タブで、Document RootのパスをLaravelプロジェクトを配置したいディレクトリに設定します。

myproject がLaravelプロジェクトです。
ここでは、Applications>MAMP>htdocs>myproject>public を指定。
パターン2 .htaccessの設定で変更
public ディレクトリ以外をドキュメントルートとして保持しつつ、.htaccess ファイルを使用してURLリライトルールを設定する方法です。この方法を使用する場合、myproject ディレクトリ(Laravelプロジェクトのルートディレクトリ)に .htaccess ファイルを作成または編集し、以下の内容を追加します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [L]
</IfModule>この設定により、myproject ディレクトリへのすべてのリクエストが public ディレクトリ内の対応するリソースに自動的に転送されます。
MAMPのサーバーを再起動する
MAMPアプリケーションでサーバーをStopしてからStartし、変更を適用します。
これで ブラウザから http://localhost/ へアクセスをすると myprojectプロジェクトに飛ぶ設定が完了致しました。
CentOSなどの本番での設定方法
今回はローカル上での説明記事でしたが、本番用の設定方法も記載致します。(Apacheサーバーでの設定方法です。)
まずVirtual Hostの設定をします。 /etc/httpd/conf.d/ などのApacheの設定ディレクトリに、新しいVirtual Host設定ファイルを作成します。例えば、myproject.conf という名前でファイルを作成し、
mkdir /etc/httpd/conf.d/myproject.conf以下のように設定します。
<VirtualHost *:80>
ServerName myproject.com
DocumentRoot /var/www/myproject/public
<Directory /var/www/myproject/public>
AllowOverride All
Order allow,deny
allow from all
</Directory>
ErrorLog /var/log/httpd/myproject-error.log
CustomLog /var/log/httpd/myproject-access.log combined
</VirtualHost>この設定では、ドキュメントルートをLaravelの public ディレクトリに設定し、myproject.com(適宜変更してください)にアクセスした際にLaravelアプリケーションが表示されるようにしています。
設定を適用するためにApacheを再起動します。
systemctl restart httpd以上、本番でのドキュメントルートを変更する方法は完了です。
まとめ
わざわざ、MAMP上に構築する事は正直あんまりないかなと思っていますが、自分自身元々MAMP環境下で開発をしている状況でございまして、Portの関係上、MAMP上でLaravelプロジェクトを作成して開発をするのが都合が良いのでその忘備録として記事化致しました。
- 完全無料Basicはオープンソースで運営されています。誰しもが自由にBasicを利用できます。
- 超軽量化で超高速配信通常のCMSよりページ容量を70%以上を自動で圧縮を行い更に自動で静的化・圧縮化されたページが配信されます。
- SEOにつよつよ70%以上軽量化に加えて最新SEOに対応した構造で静的化・圧縮化されたページはライバルサイトより圧倒的に評価されます
ライバルサイトより一歩前にいけるCMSでサイトを構築しませんか?
