GithubリポジトリのOGPを設定する方法
著者: 松岡宗谷
松岡宗谷
投稿日:
こないだ、何気にBasicのリポジトリをテストでポストしようとしたところ、OGPの設定をしていなかったために、自分のプロフィール画像がOGPとして表示されてダサいな〜って思ったのでGithubリポジトリのOGPを設定をしてみました。
調べたところ、GithubリポジトリのOGPを設定する方法はかなり簡単でしたが、知らない方もいらっしゃる可能性もあるので一応忘備録として残しておきます。
GithubリポジトリのOGPを設定する方法
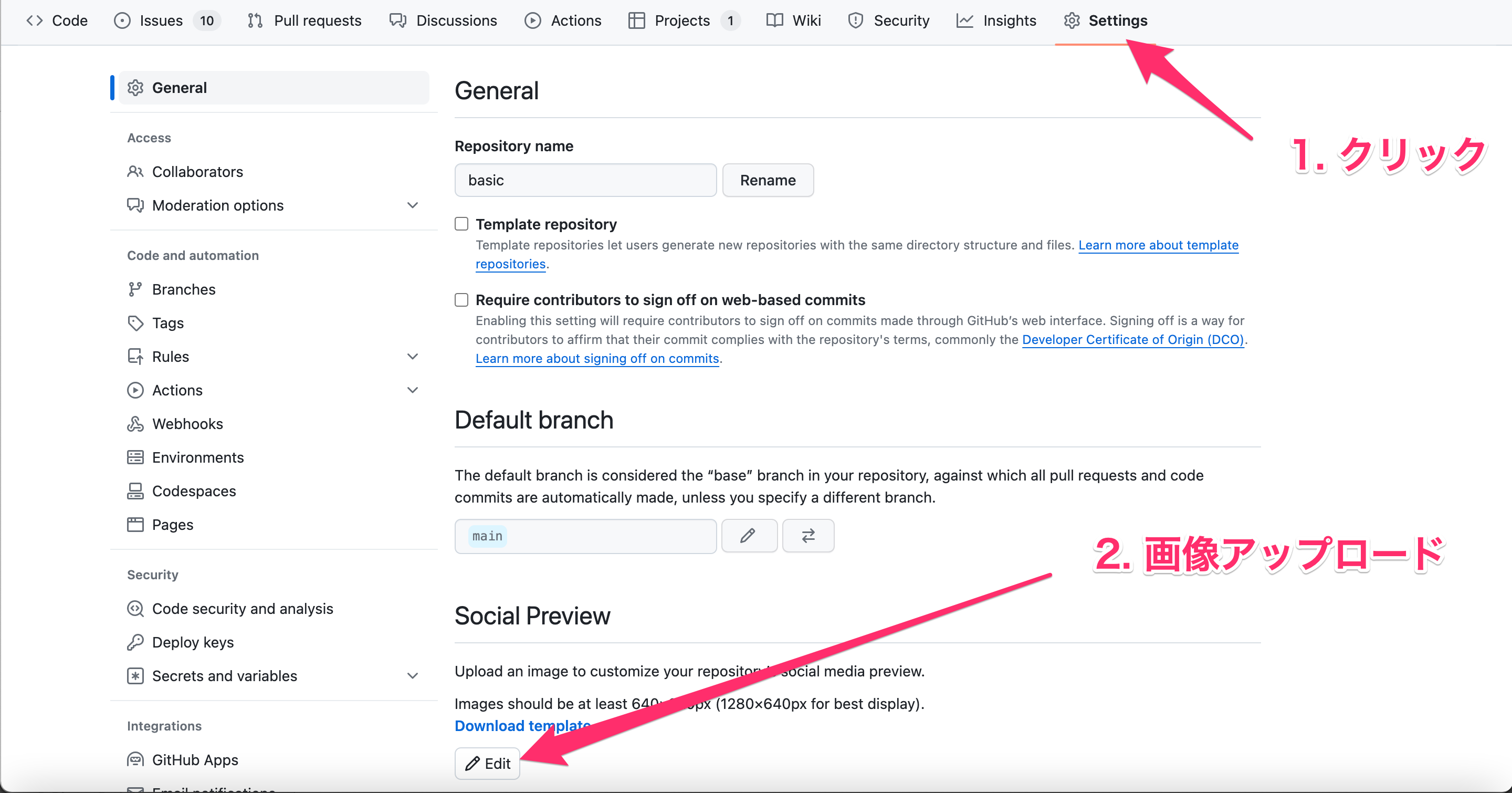
設定したいリポジトリに移動しまして
Settingsへ遷移してSocial previewに画像をアップロードするだけです。


松岡宗谷
簡単!!
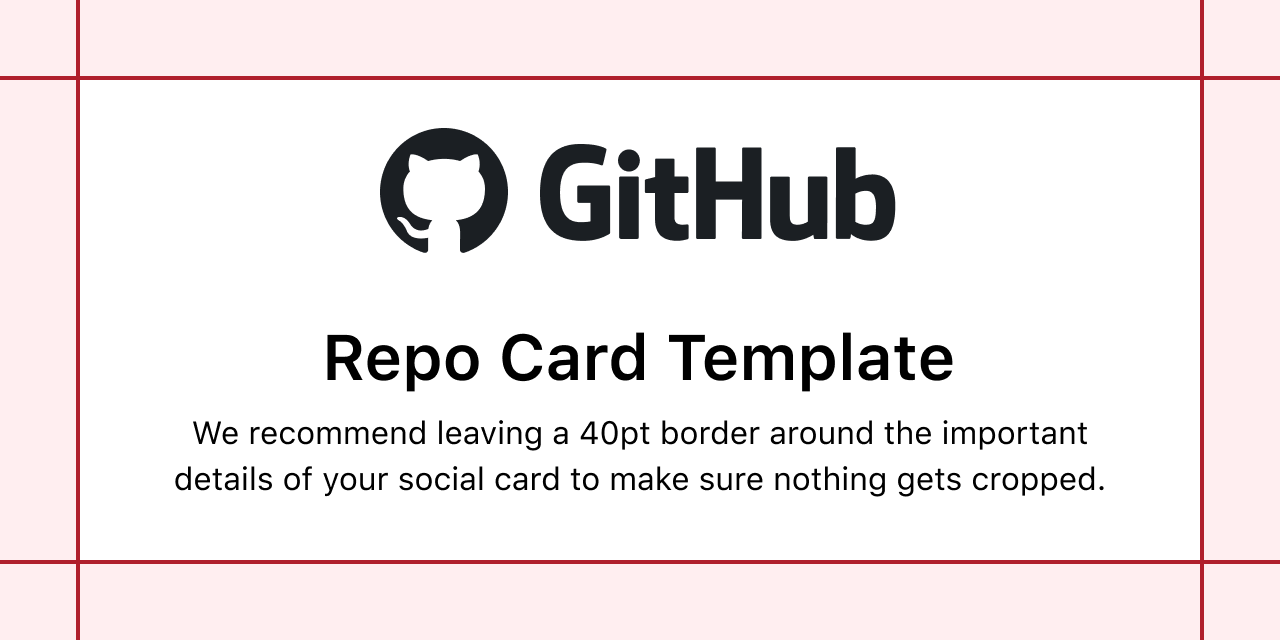
GithubリポジトリのOGP適正サイズは?

Social previewにも書いてある通り、サイズは最低 640×320px 必要で、1280×640px が最適とのことです。周囲に 40px のマージンを設定するようにテンプレートにガイドされています。
番外編 GitHub SocialifyでOGPの画像を生成しよう

GitHub Socialify
https://socialify.git.ci/というサービスを発見致しましたのでここに置いておきます。
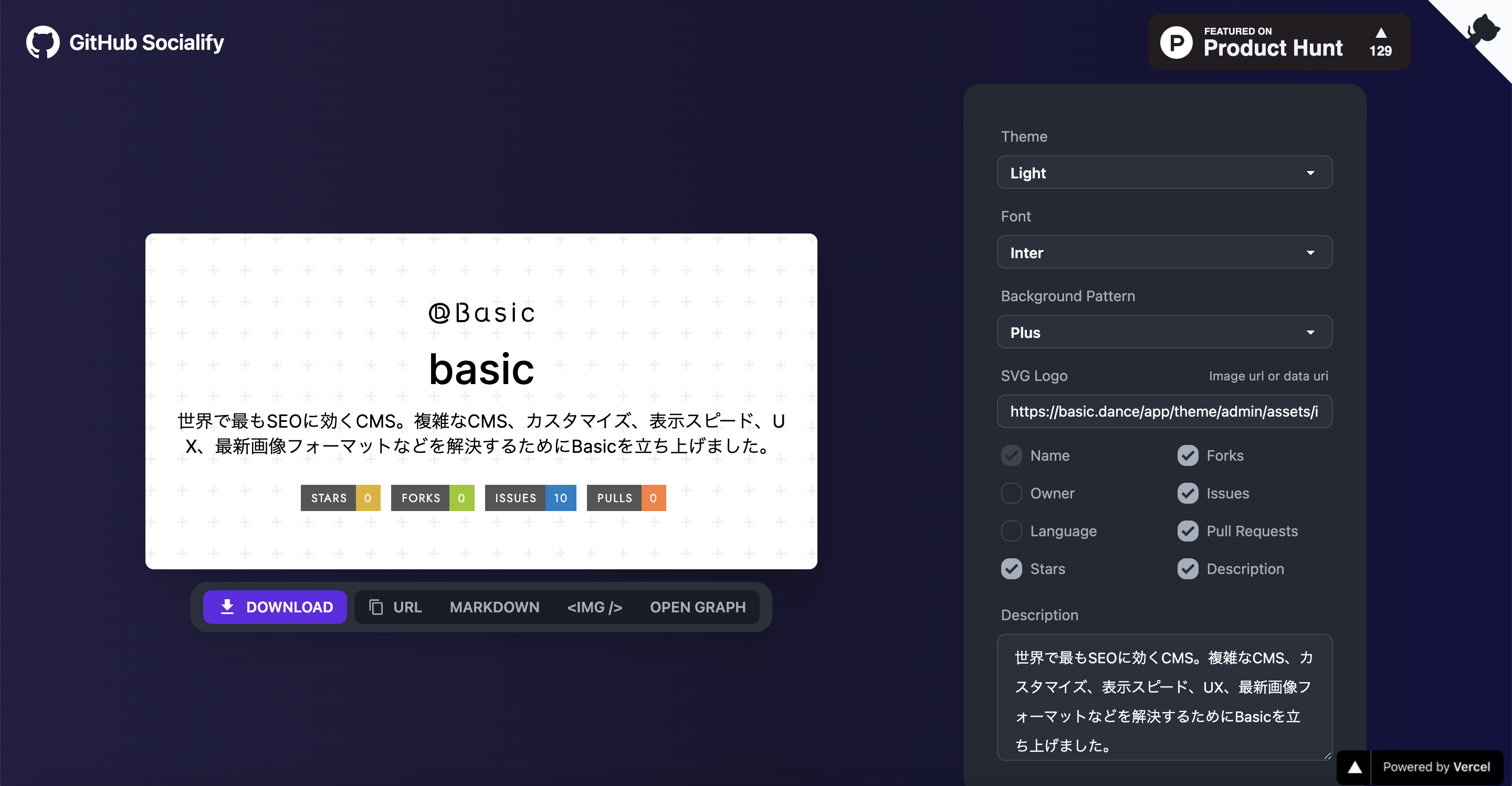
色々設定が出来まして、自分も作ってみました!


松岡宗谷
こんな感じ
CMSの悩みはBasicで一気に解決しましょう
- 完全無料Basicはオープンソースで運営されています。誰しもが自由にBasicを利用できます。
- 超軽量化で超高速配信通常のCMSよりページ容量を70%以上を自動で圧縮を行い更に自動で静的化・圧縮化されたページが配信されます。
- SEOにつよつよ70%以上軽量化に加えて最新SEOに対応した構造で静的化・圧縮化されたページはライバルサイトより圧倒的に評価されます
ライバルサイトより一歩前にいけるCMSでサイトを構築しませんか?